こんにちは!
Macにデフォルトで搭載されているアプリ「プレビュー」をご存知でしょうか?
私は記事を書く際に、よく画像を使って説明することが多いですが、この「プレビュー」を利用しています!

そして、いつも当たり前に使っていた画像編集が「プレビュー」という名前だということを今初めて知りました!
プレビューができる画像編集機能
画像を開くと「プレビュー」画面が開かれます。


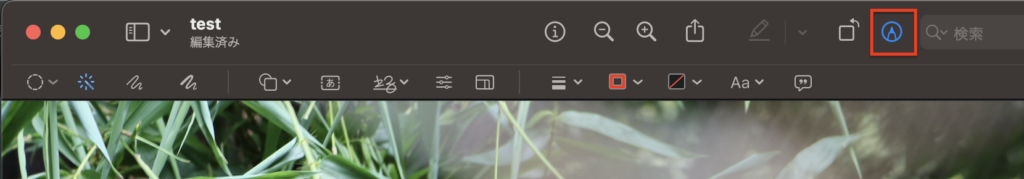
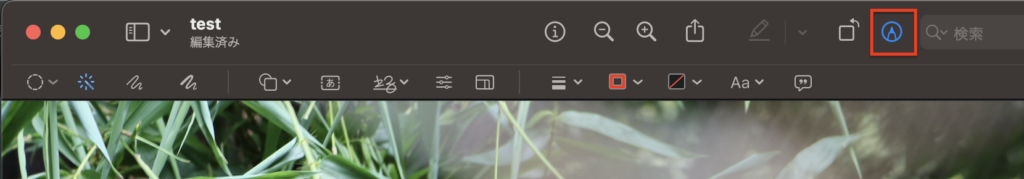
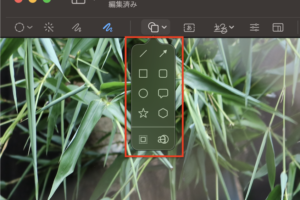
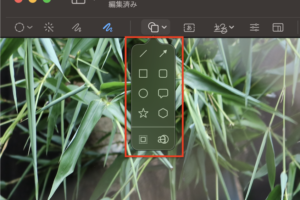
編集するにはこちらの赤枠マークをクリックします。
下になにやらアイコンがたくさんでてきましたね!


左から
- 選択ツール
- インスタントアルファ
- スケッチ
- 描画
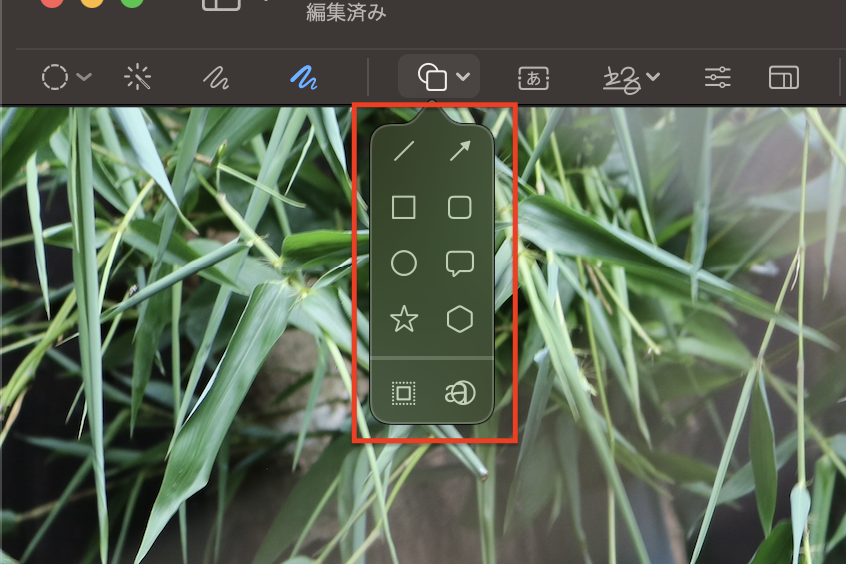
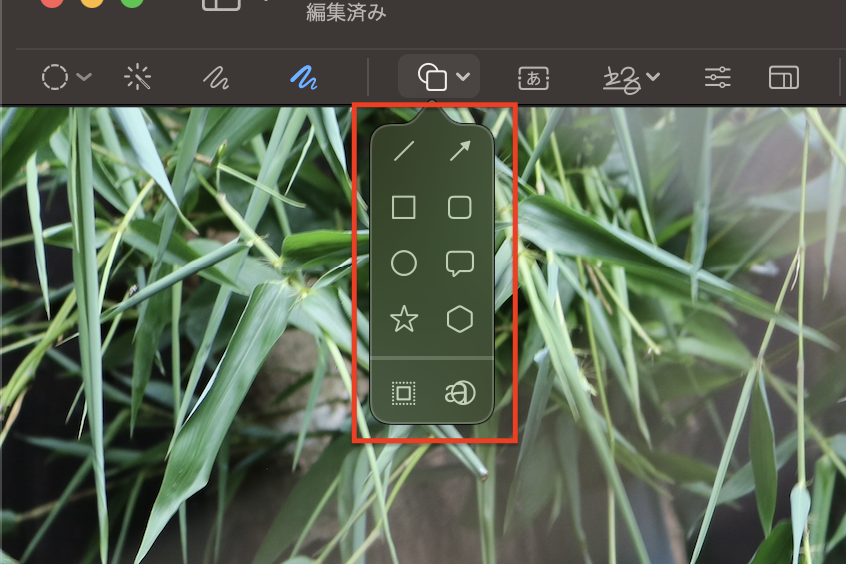
- シェイプ
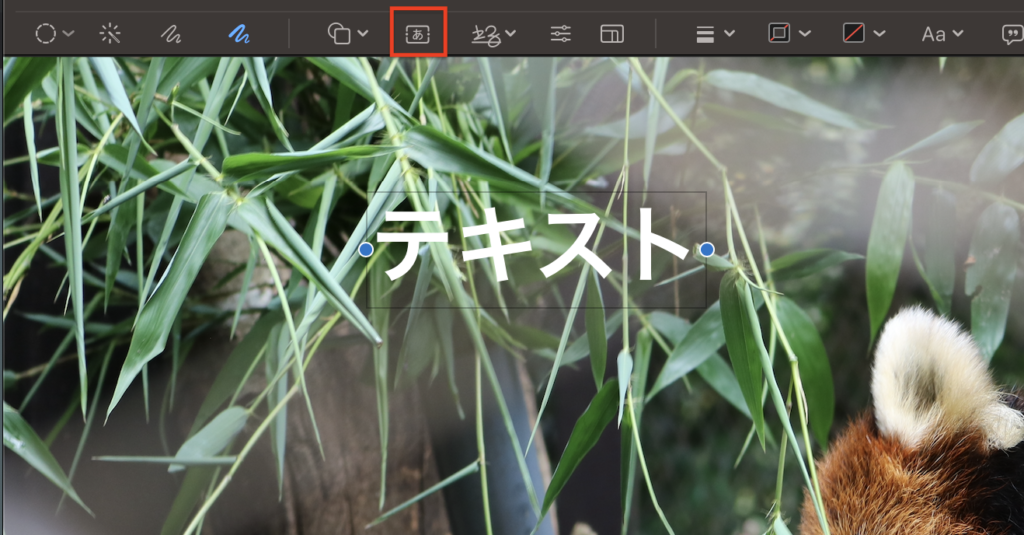
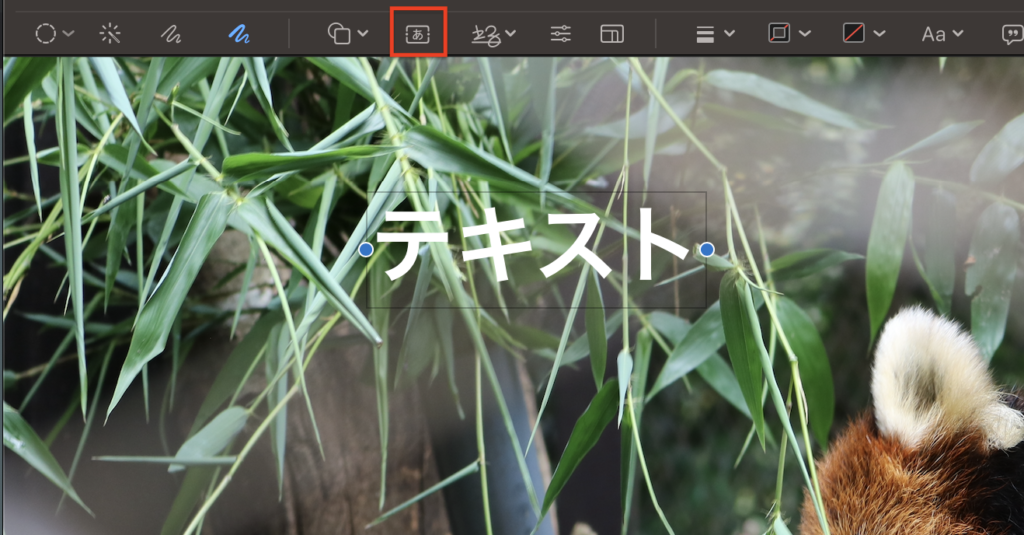
- テキスト
- 署名
- カラーを調整
- サイズを変更
- シェイプのスタイル
- 枠のカラー
- 塗りつぶしのカラー
- テキストスタイル
- イメージの説明
一つずつ簡単に説明してきたいと思います!



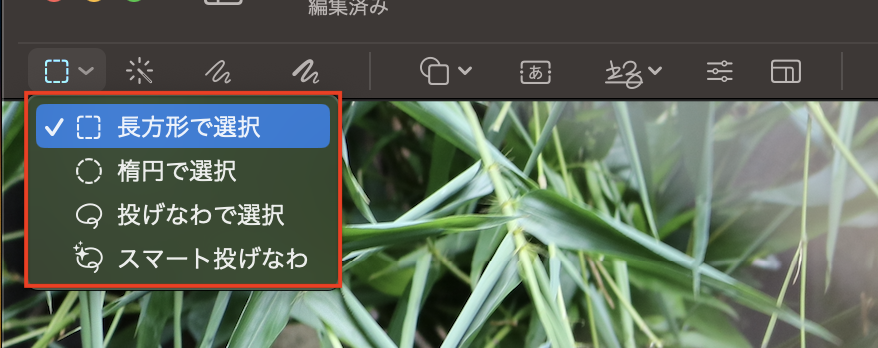
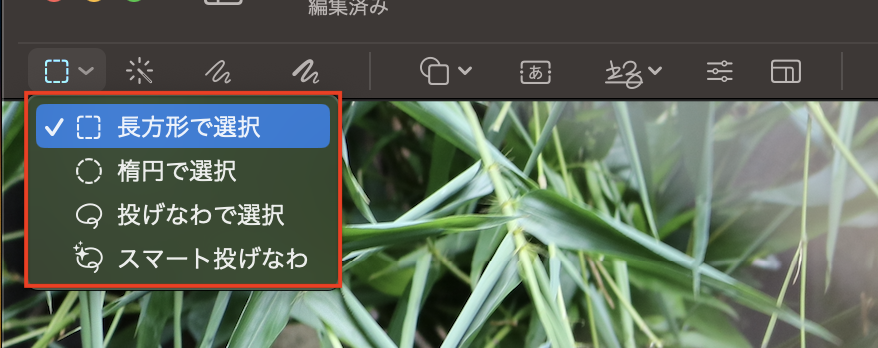
選択ツール
選択ツールをクリックすると、4つ選択が可能になります。


切り抜きの際に使用したりしますね!
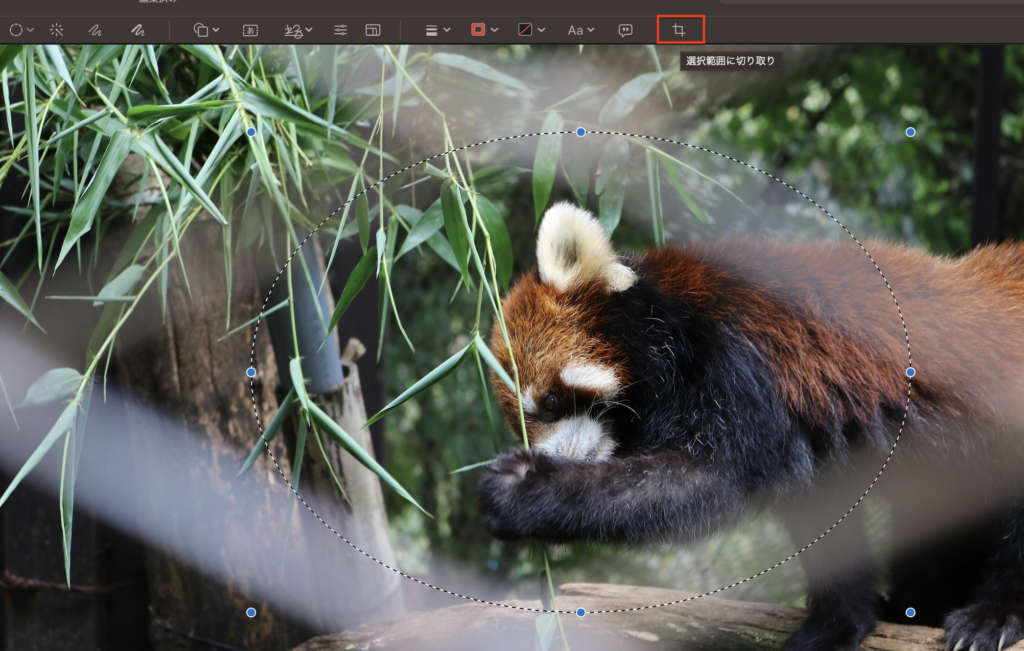
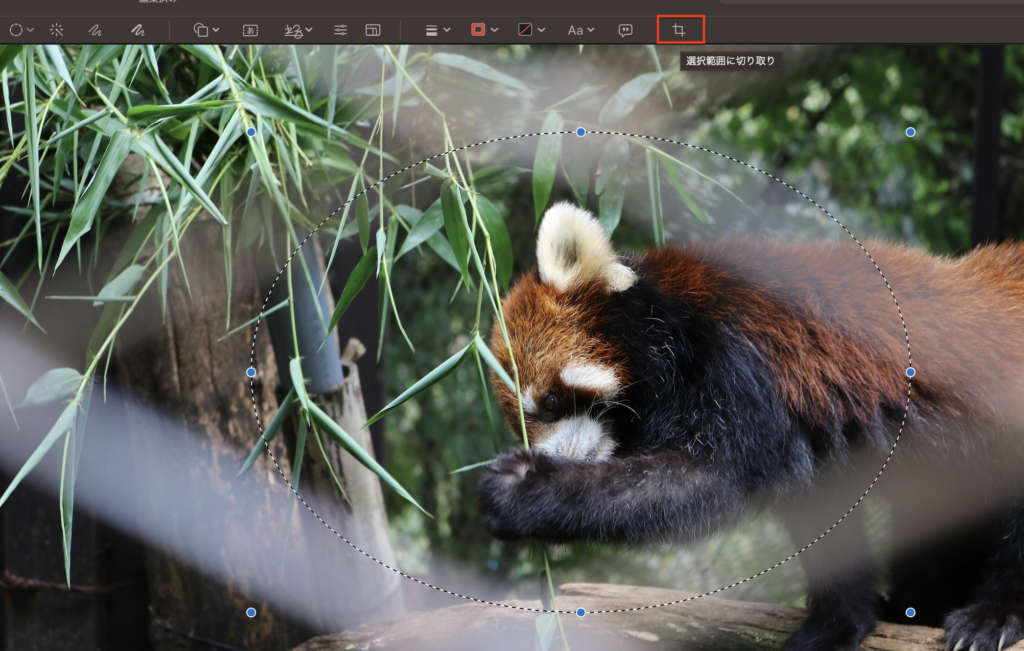
楕円に切り抜く際は切り抜きたいところに楕円を作成し、切り抜きマークを押すと切り抜くことができます。
選択範囲を指定しないと切り抜きマークは出てきません。


切り取るとこんな感じになります!


インスタントアルファ
この機能は今の今まで使ったことがありませんでした!
「インスタントアルファ」ってまずなに?とそこからでした。
調べてみるとどうやら「インスタントアルファ」を使用すると背景を削除できるみたいですね。
背景を削除・透明にする方法はこちらで説明しておりますので、ぜひご参考ください。
スケッチ
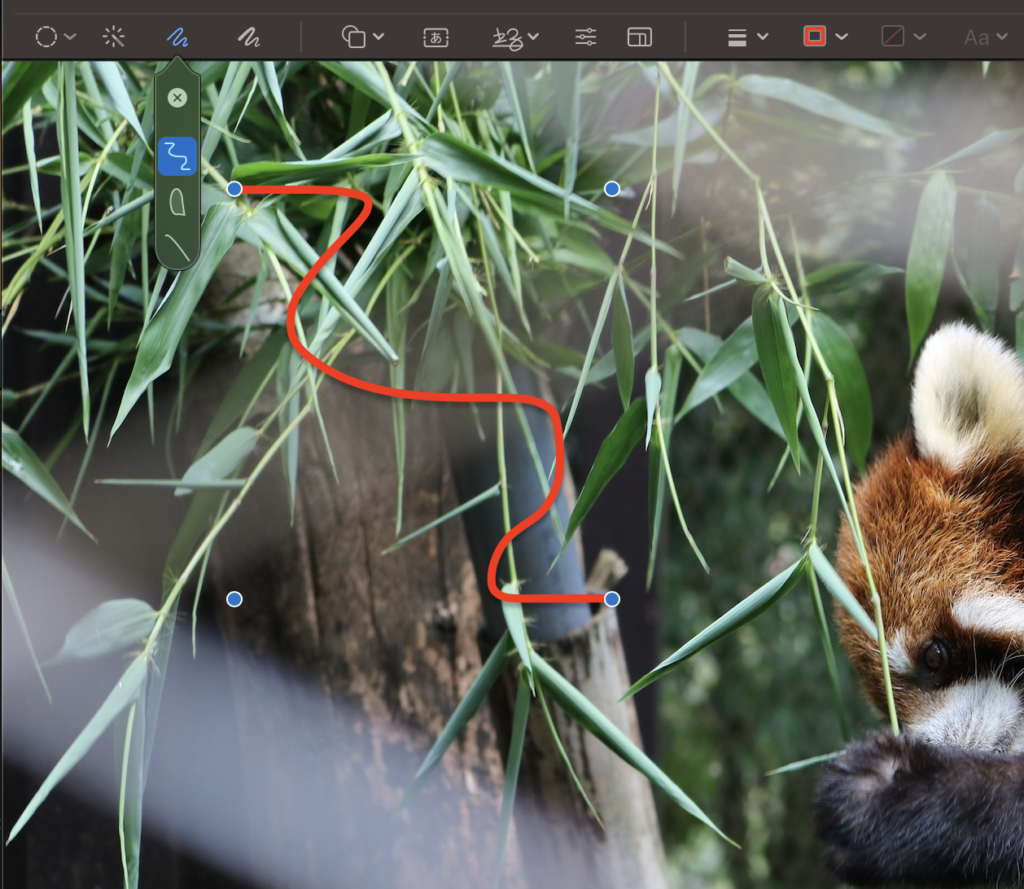
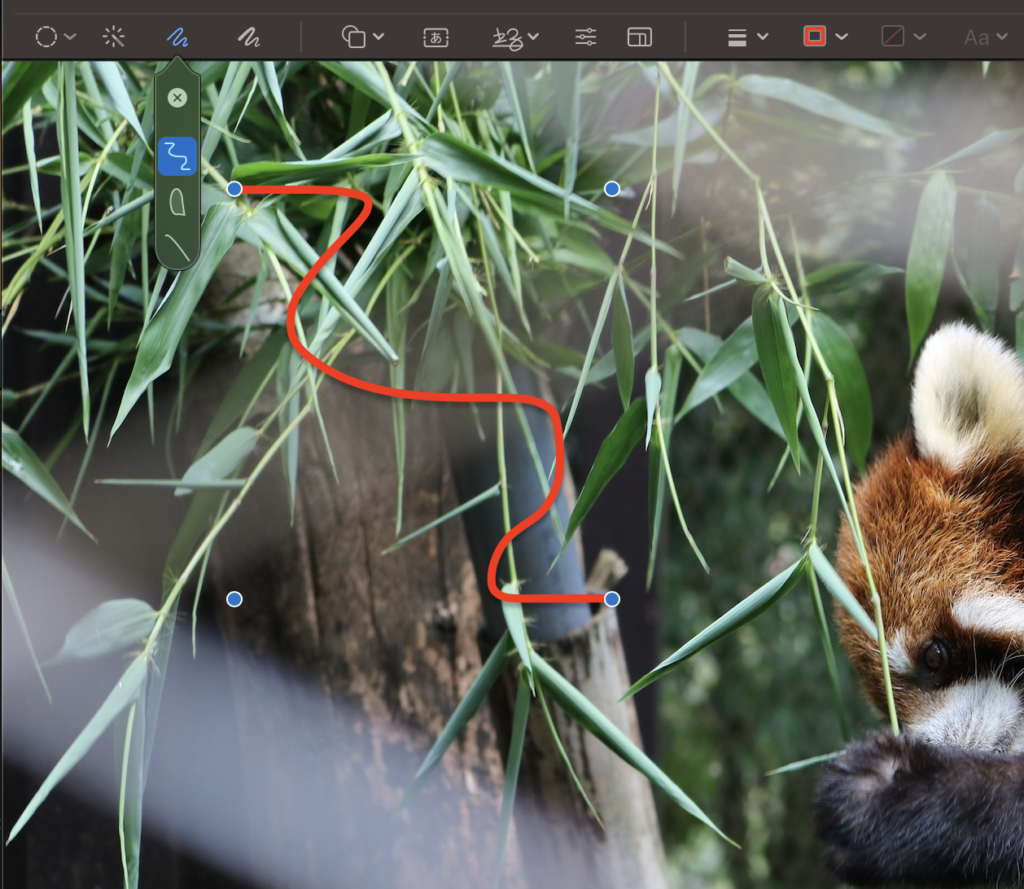
スケッチはペンのように画像に描くことができます。


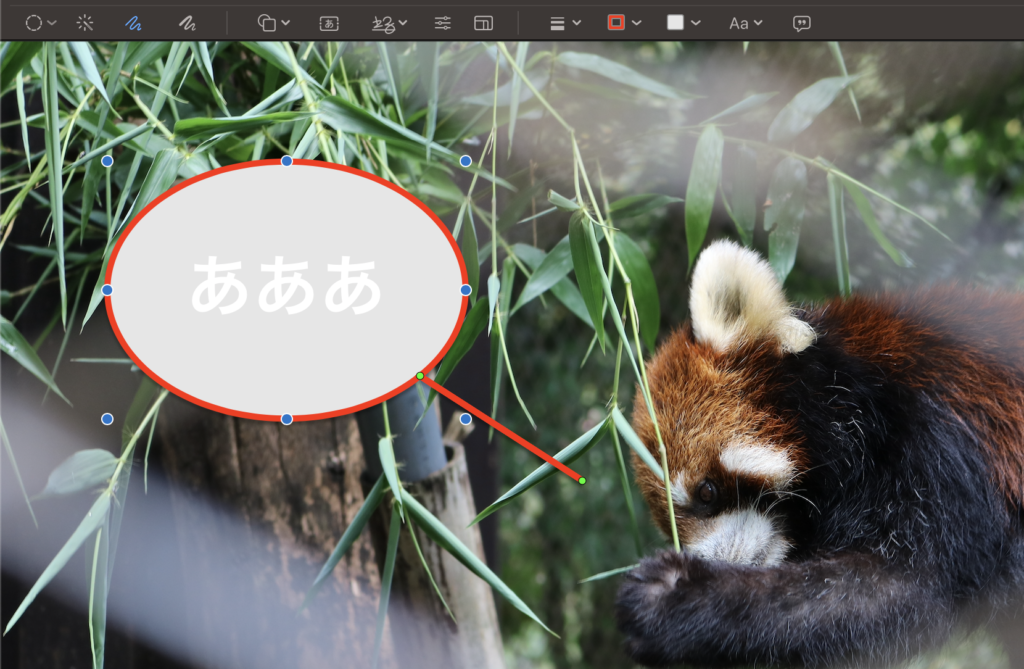
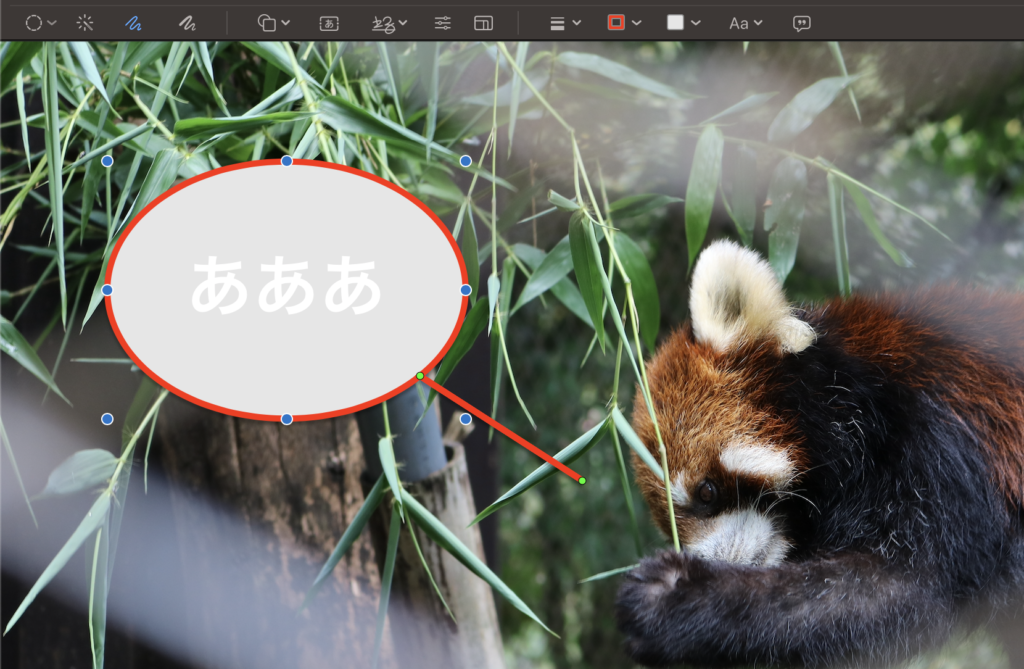
例えば左側にある円をクリックすると、このように勝手に吹き出しのように変換してくれます。


そしてテキストも自動的に入力ができるようになります。
テキストの色などは別途ご紹介します。


こちらの機能も私はあまり使ったことがないですね。
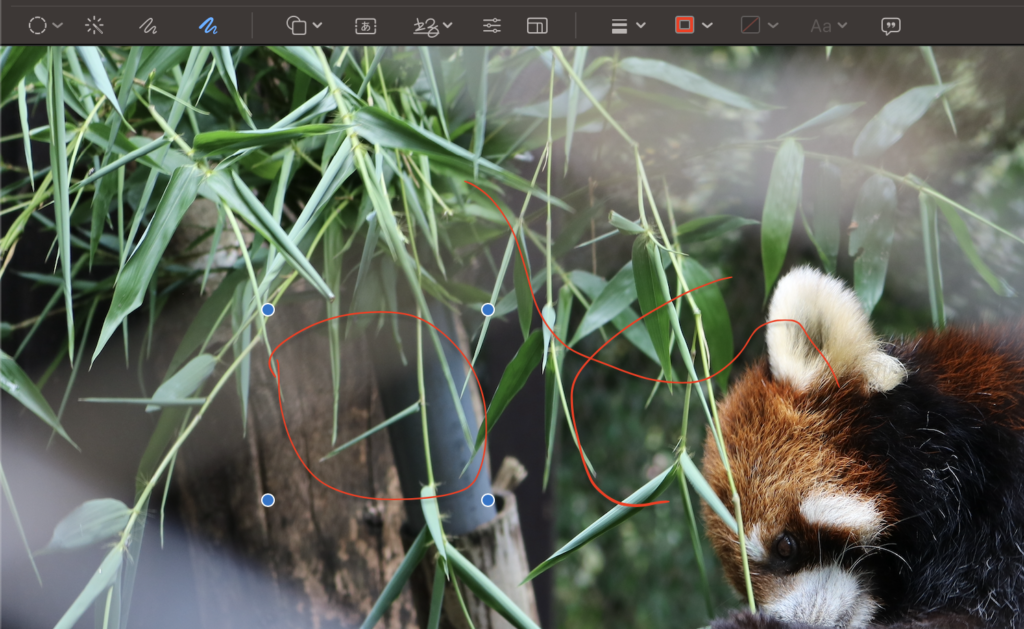
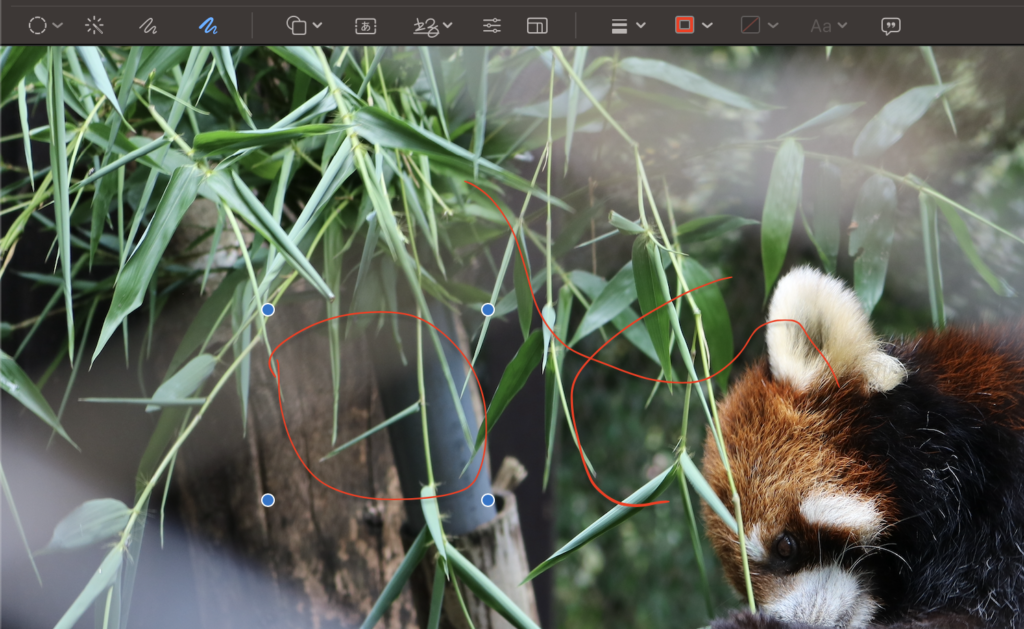
描画
どちらも好きな位置に移動することはできます。


シェイプ
こちらの機能はみなさんも使用頻度が高めではないでしょうか?
私はよく枠の図形でよく使用します。
円や、楕円、四角、矢印などは画像で説明を使う時に登場しますね。


下2つは使ったこともなく、何に使うのかも想像できないためご紹介したいと思います。
ハイライト
私の使い方があっているのかわかりませんが、説明する際に背景を少し暗めにしそこの部分を強調させるのに使えそうだなーと思いました!
このような写真では分かりにくですが、この機能は使って見たいと思います!


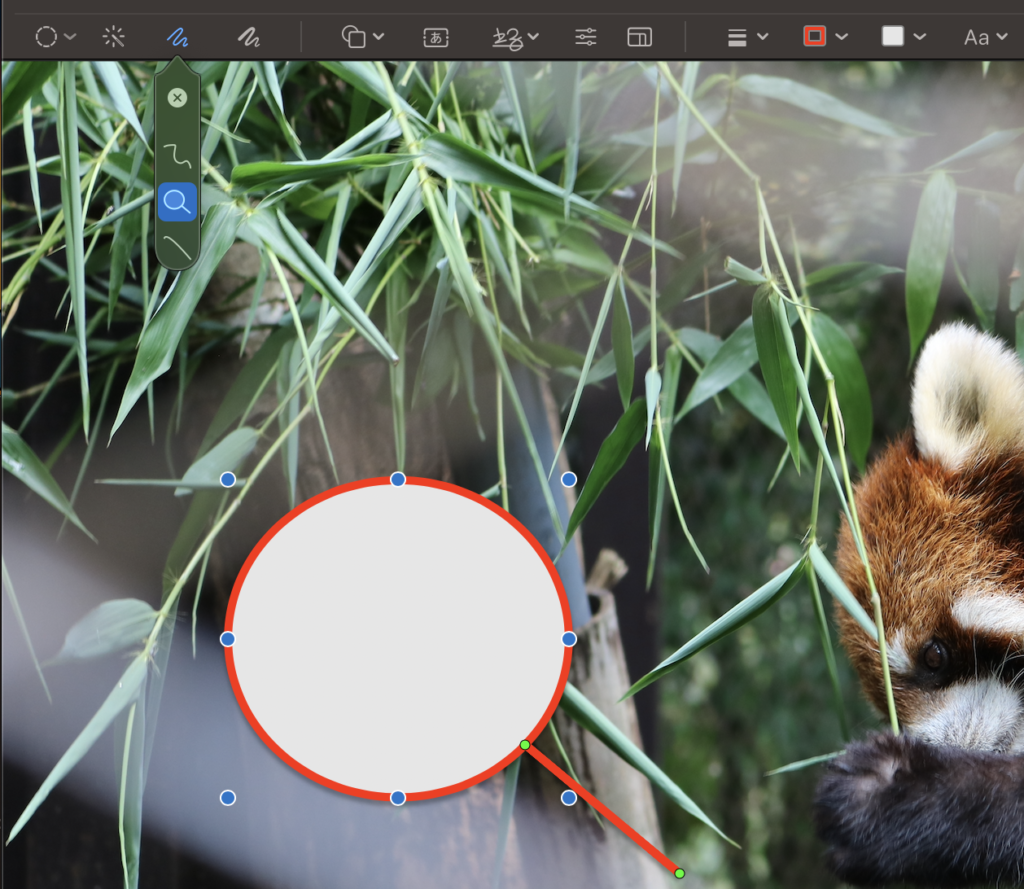
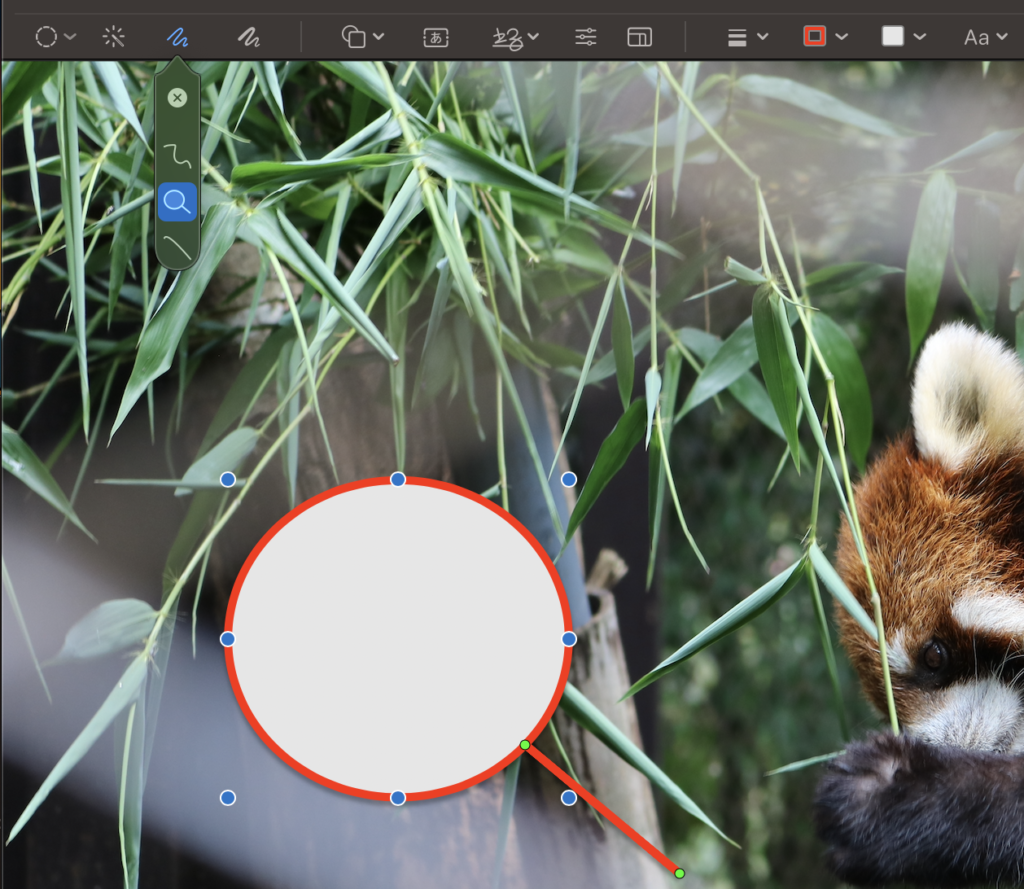
ルーペ
拡大したい部分にルーペを使用します。
下の部分は円のサイズを変更できます。




レッサーパンダがただただ可愛い!!
テキスト
テキストはもう分かりやすいですね、文字を入力したりすることができます。


テキストをクリックすると文字を入力することができます。
好きな位置も移動させることができます。


署名
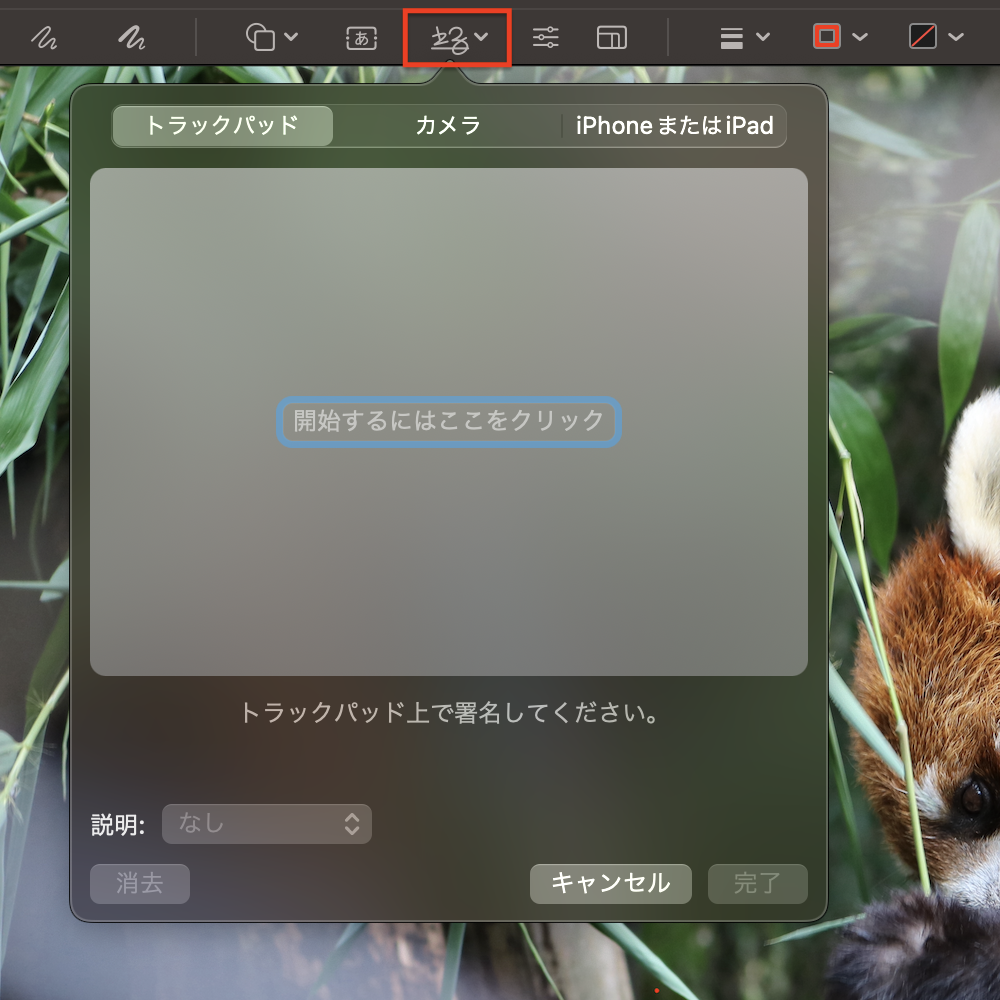
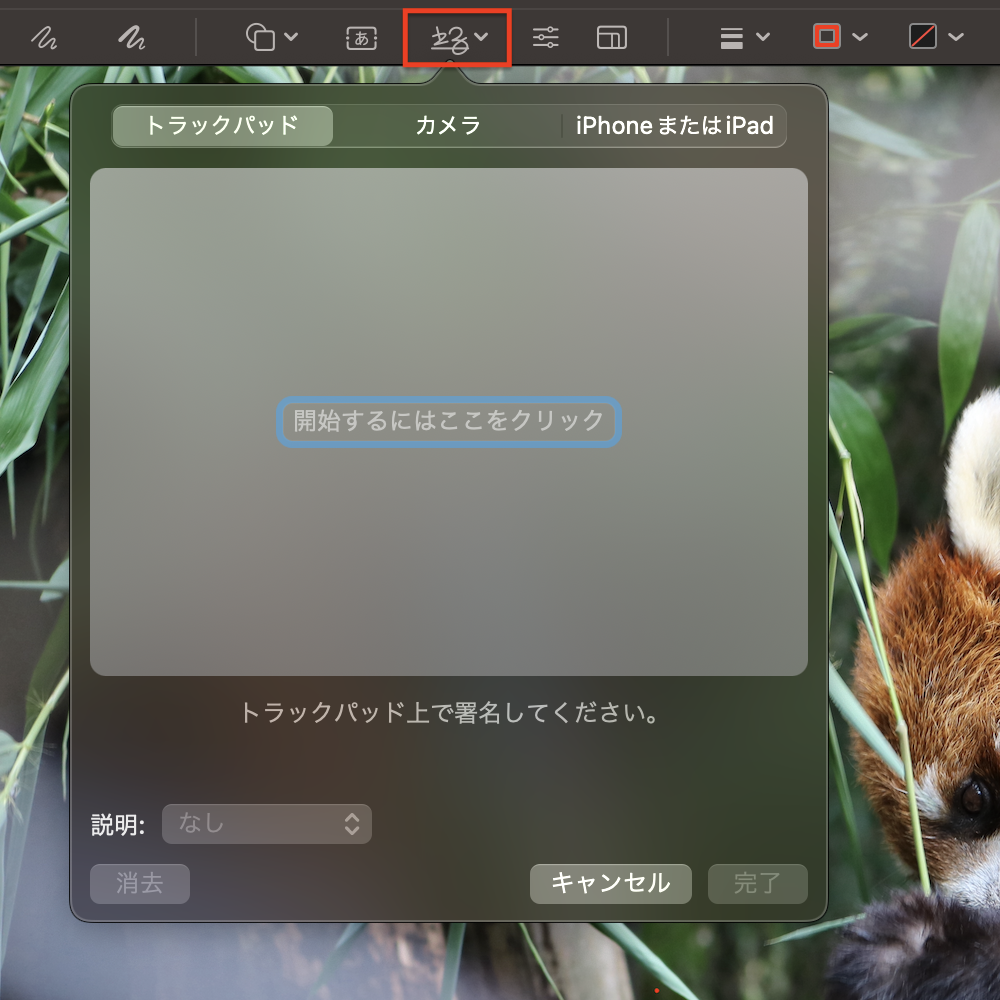
署名をはこちらをクリックします。
私は使ったこともこれから使う予定もなさそうな機能ですね。


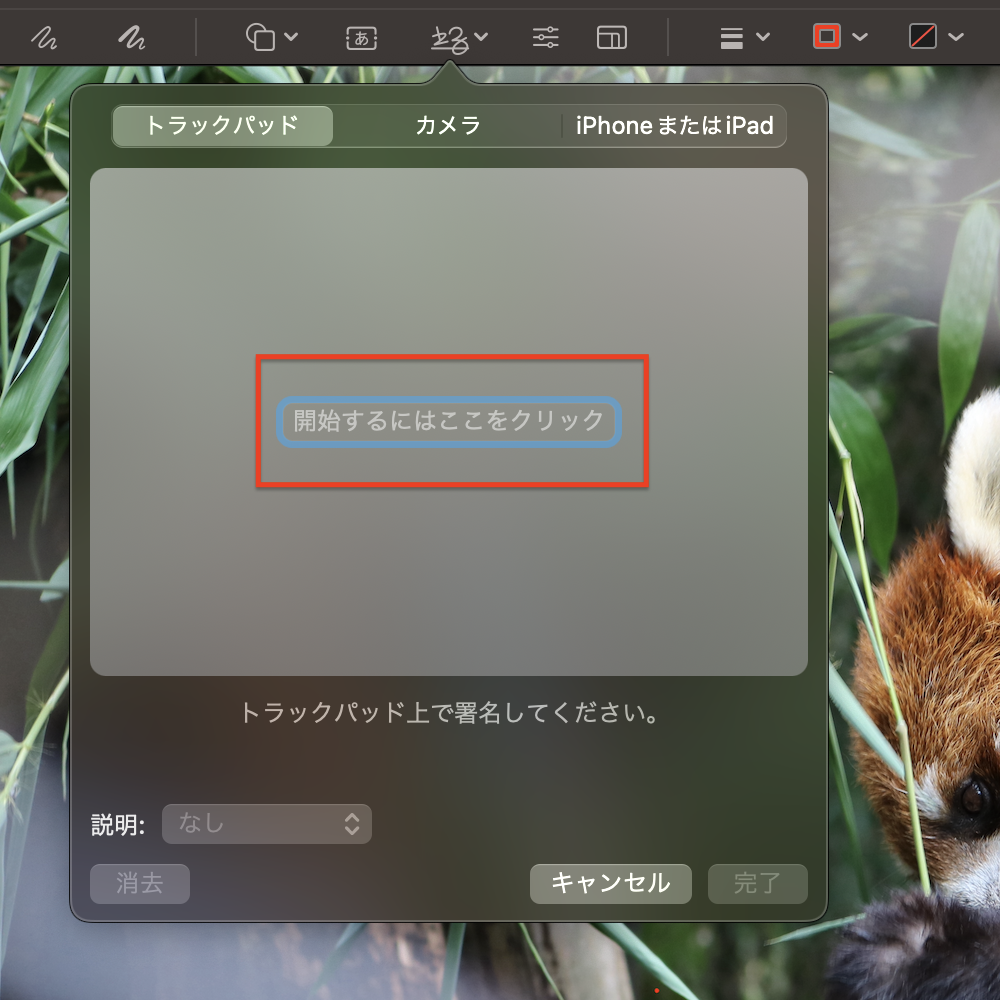
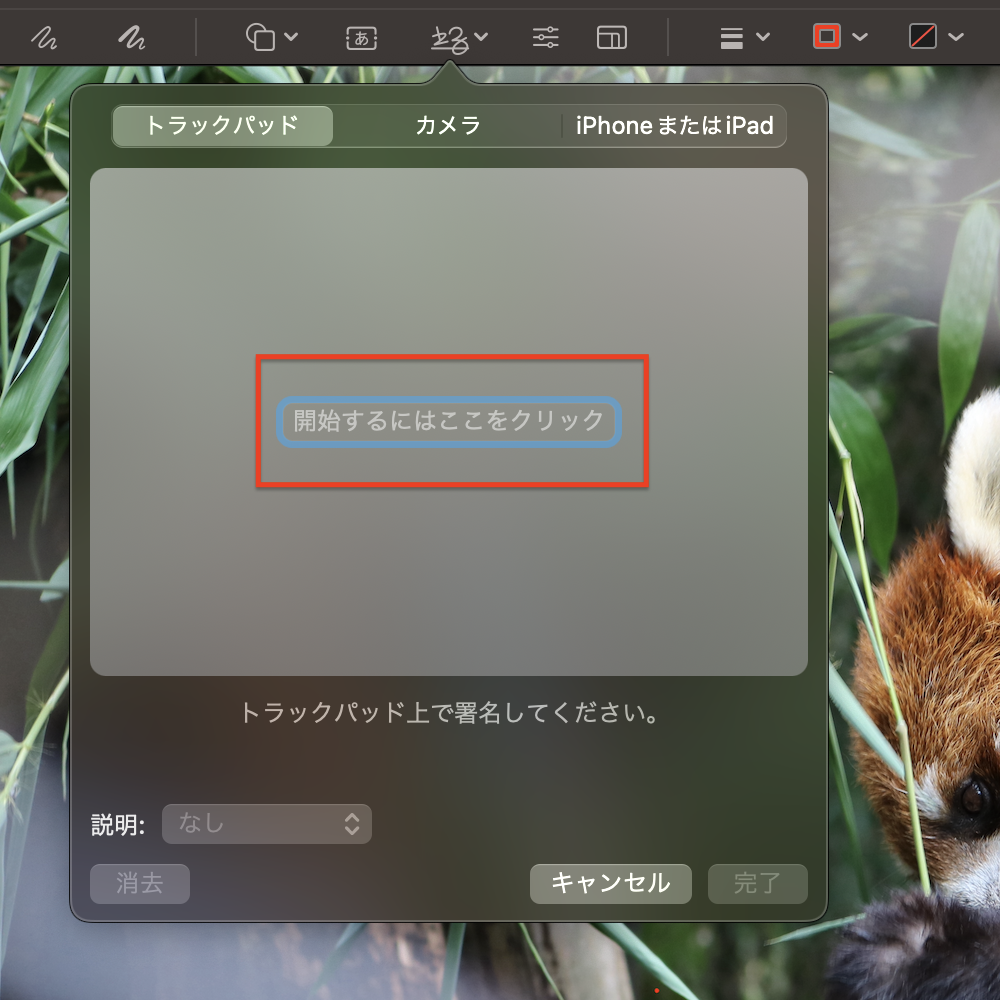
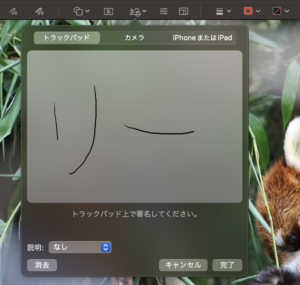
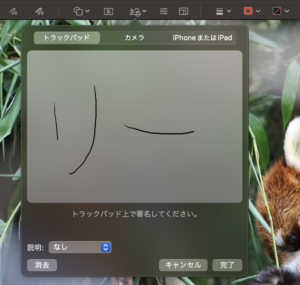
署名を開始するには赤枠をクリックすると開始されます。


こんな感じで作成できます。「完了」をクリックしてください。
画像に署名を入れることができます。


カラーを調整
カラーの調整はこちらをクリックします。


こんな感じでバーを好きなようにカラーの調整をするこができます。
リセットしたい場合は「すべてをリセット」をクリックします。


サイズの変更
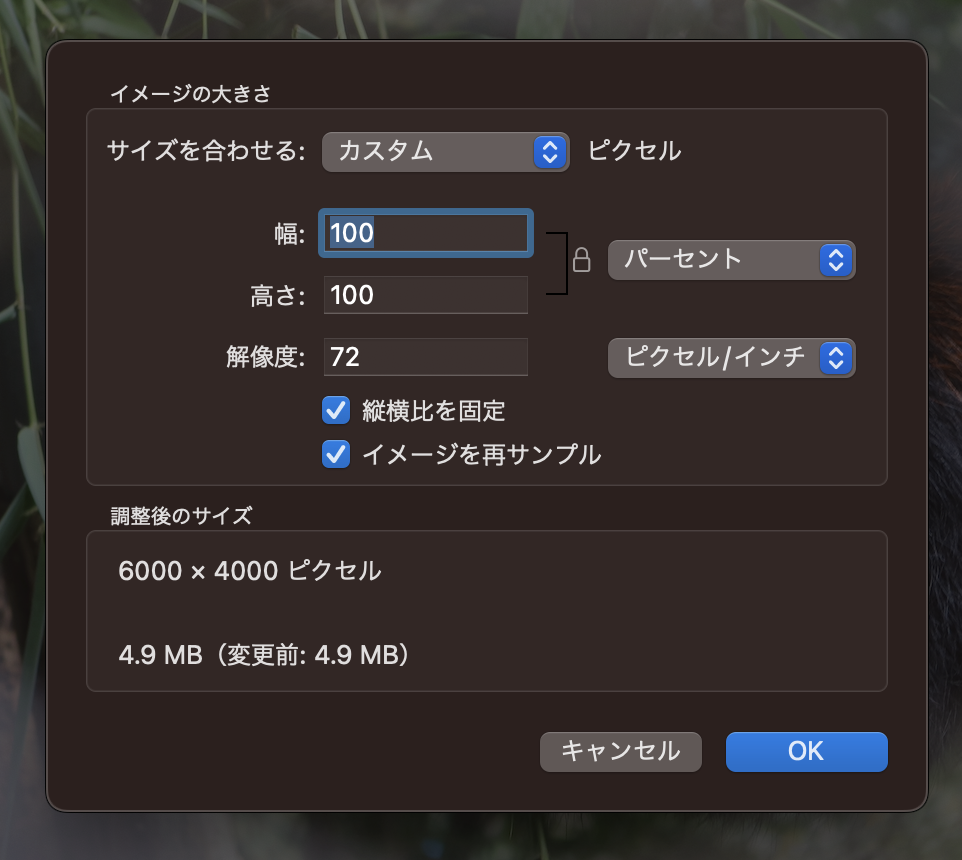
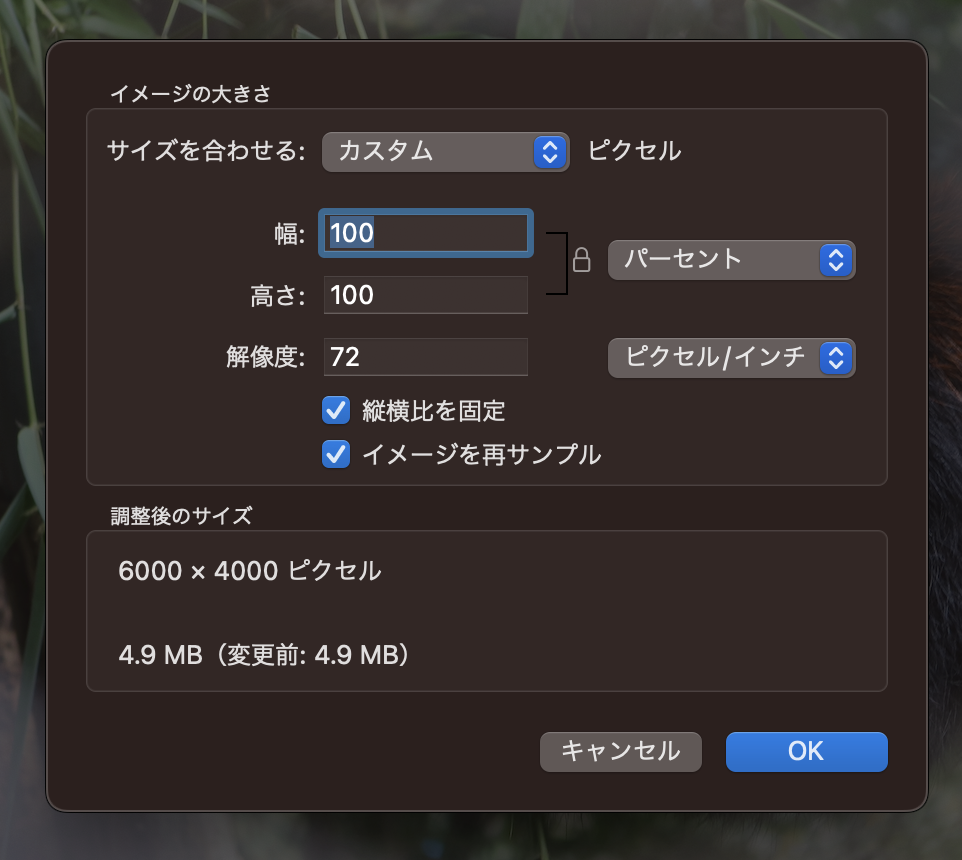
サイズを変更するには「サイズ調整」をクリックします。
クリックしますと、このようにサイズが変更できますので、お好みのサイズに合わせて「OK」をクリックしてください。


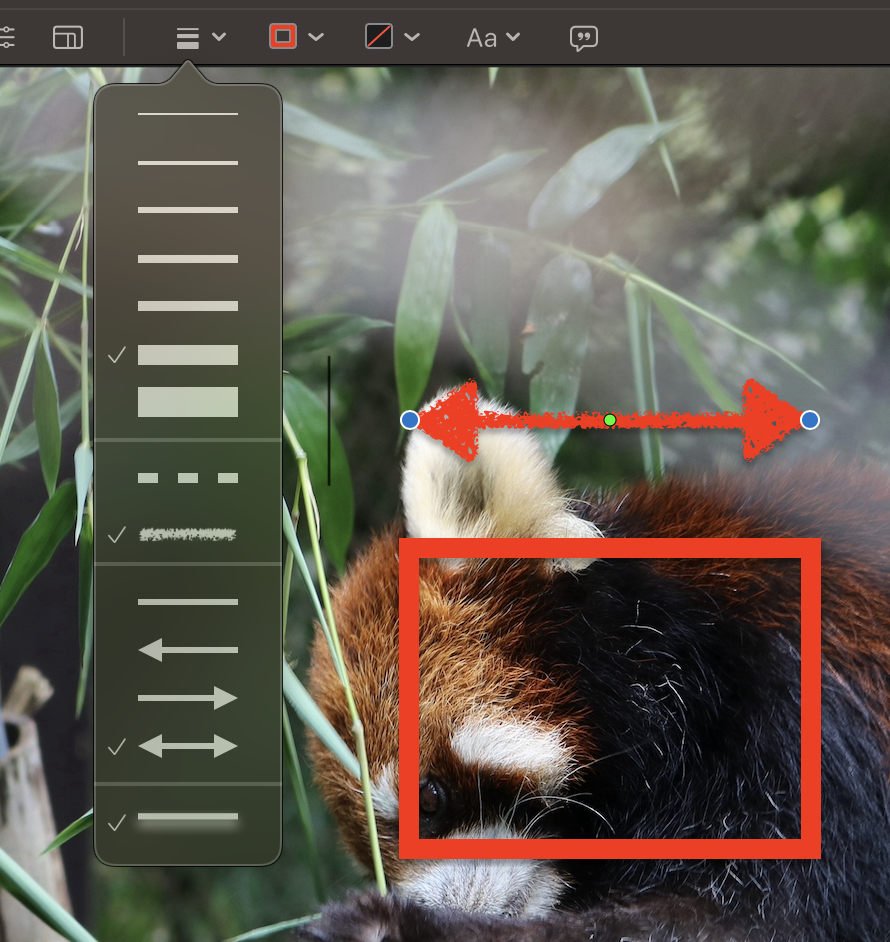
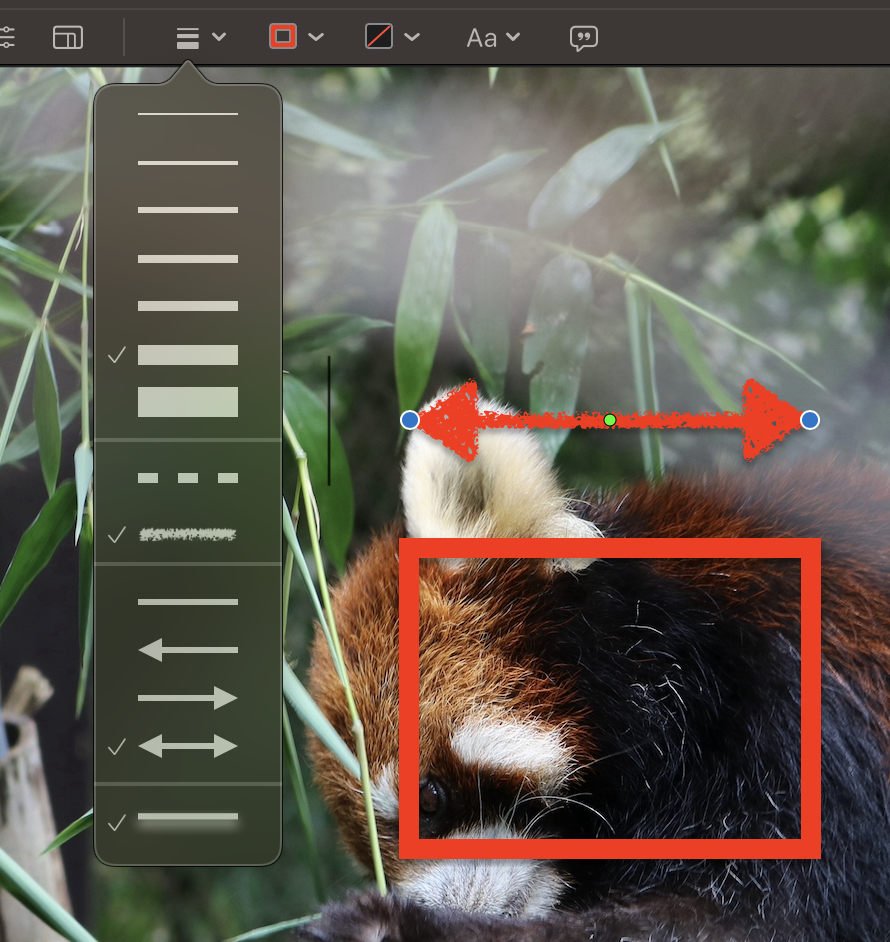
シェイプのスタイル
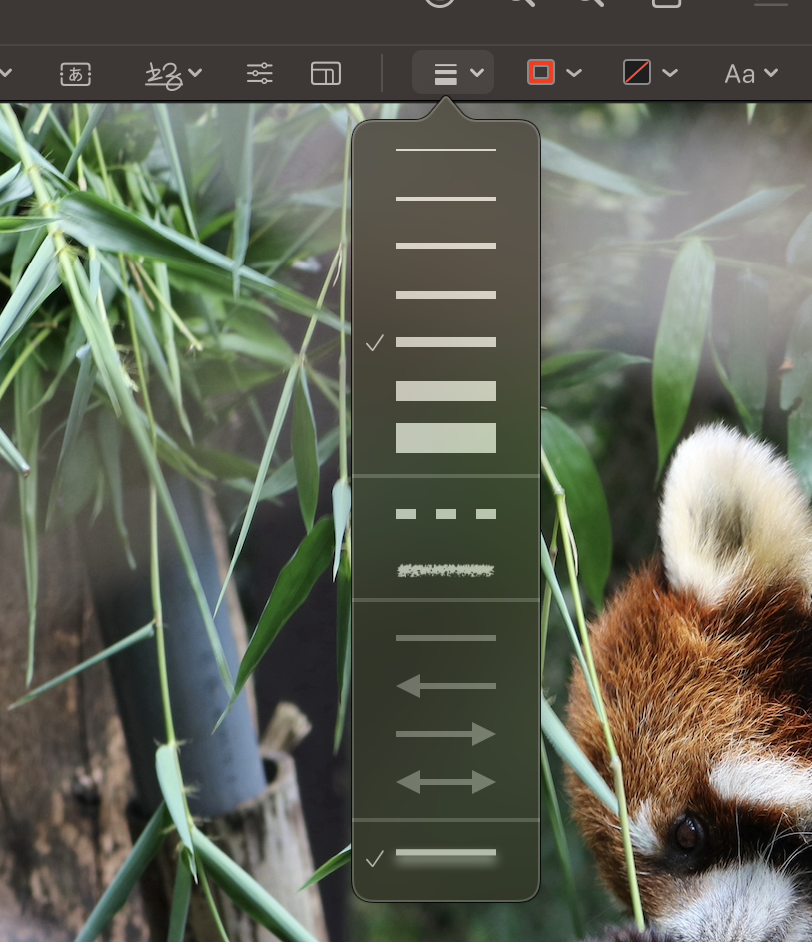
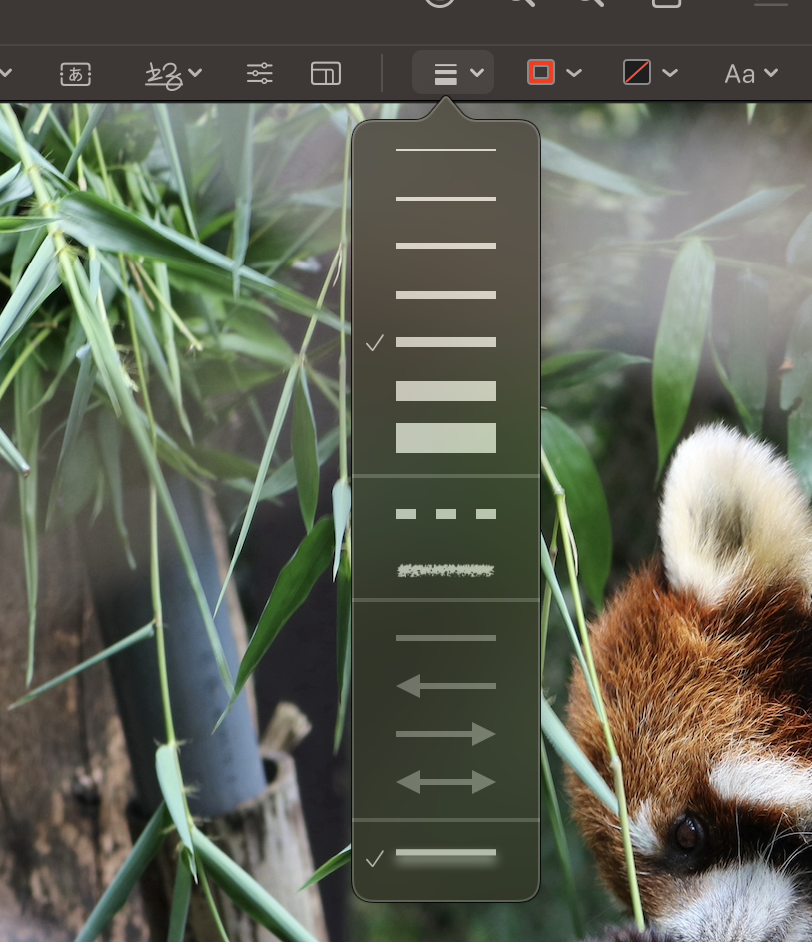
少し前に「シェイプ」をご紹介したのを覚えていますか?
円などが作成できるツールです!


「シェイプのスタイル」は作成した円などのスタイルを変更することができます。
例えば、太さを変えたりとか、点線にしてみたりとか。


変更したいシェイプをクリックして「シェイプのスタイル」をクリックするとそのシェイプのスタイルが変わります。
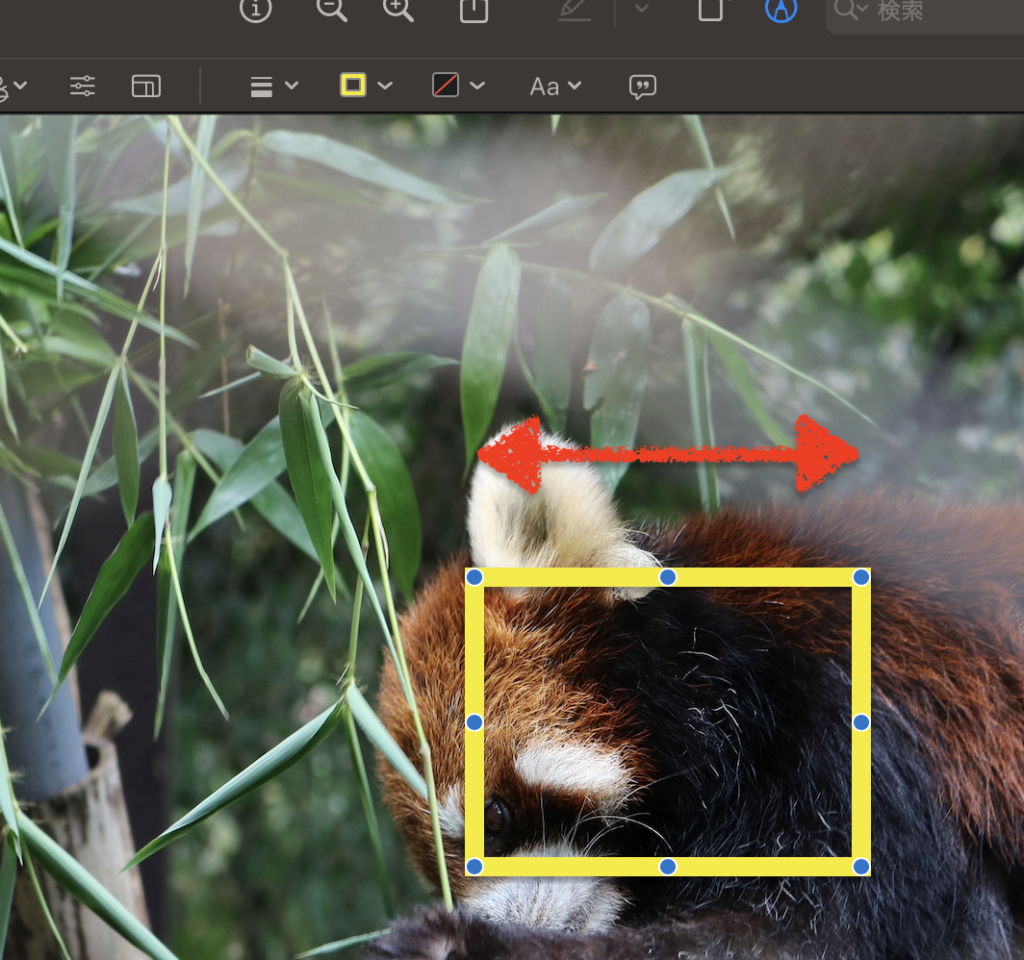
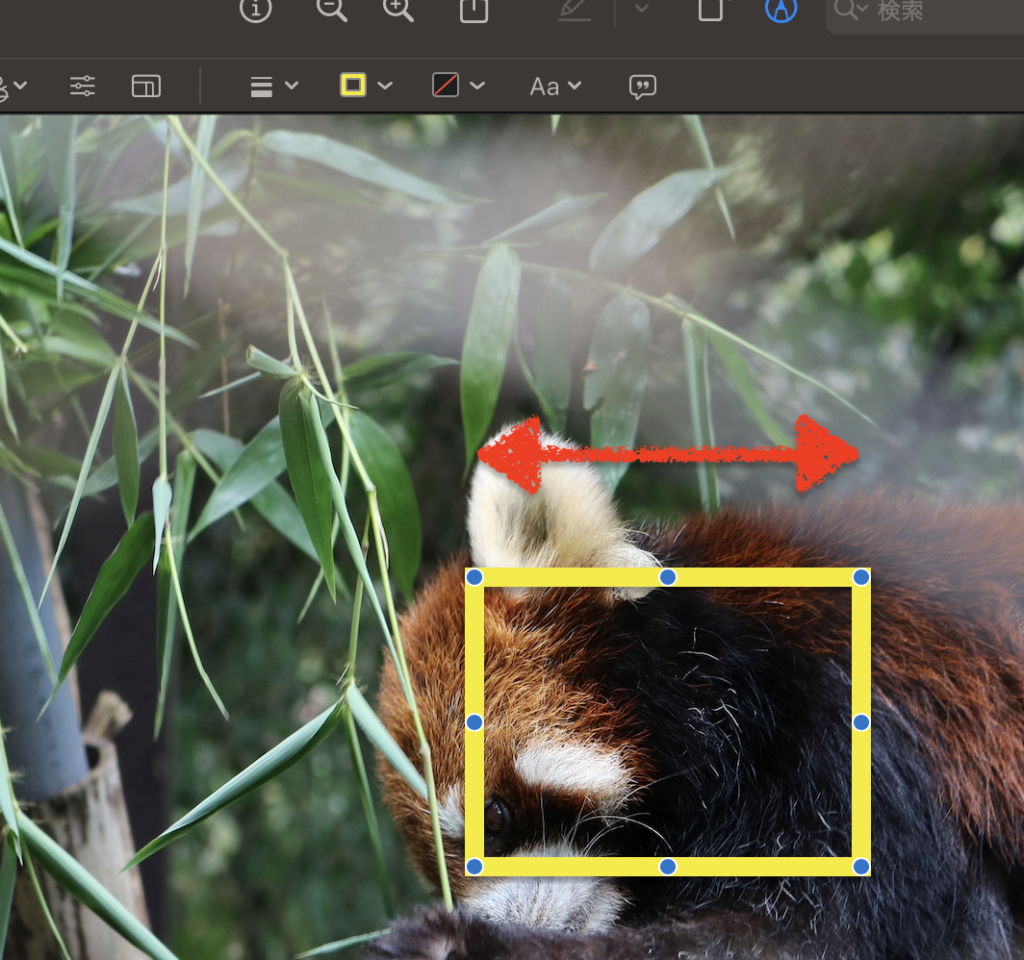
矢印の場合は両方矢印があるのか、片方のみなのかの選択も可能になります。


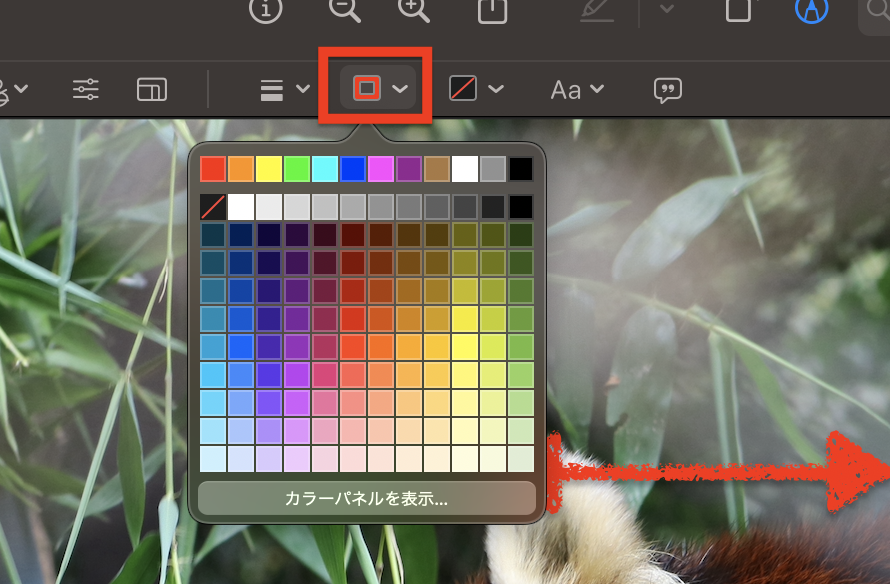
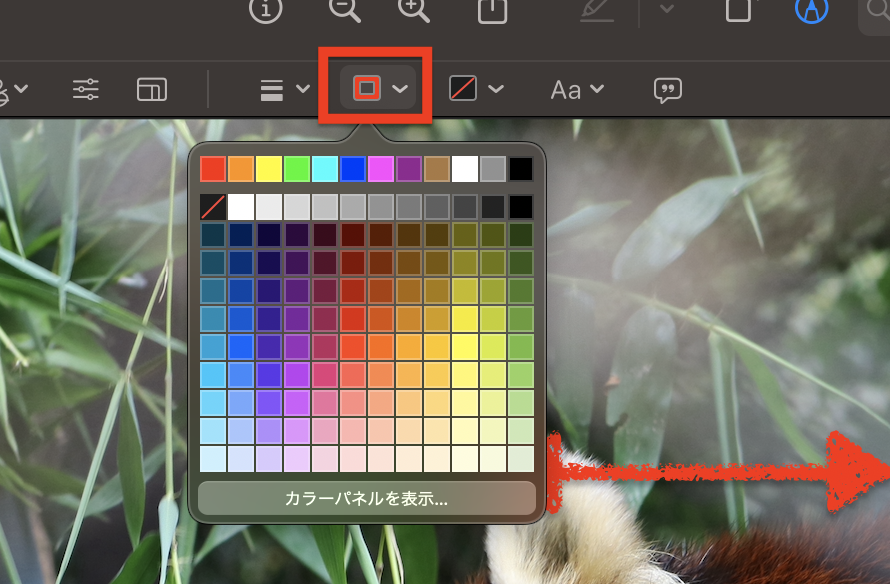
枠のカラー
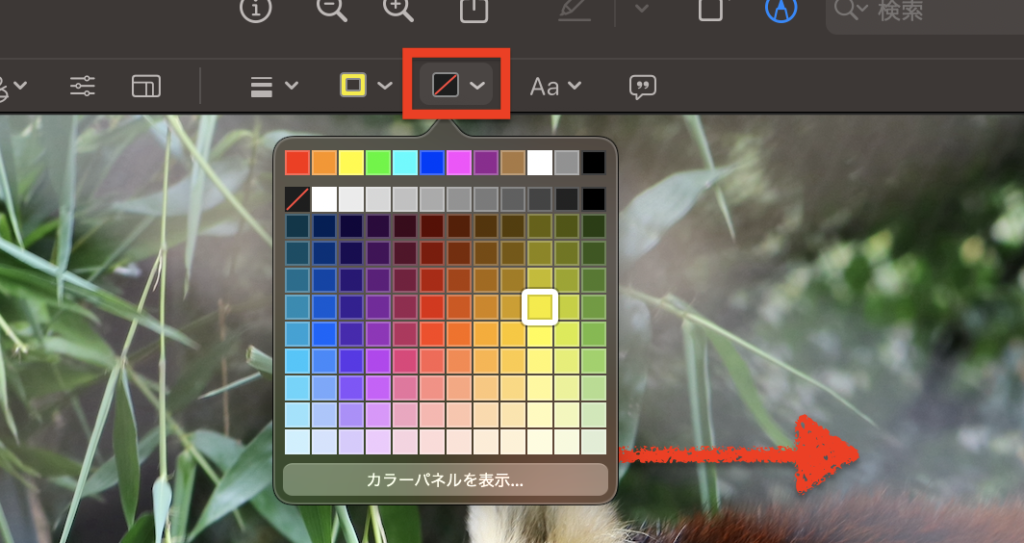
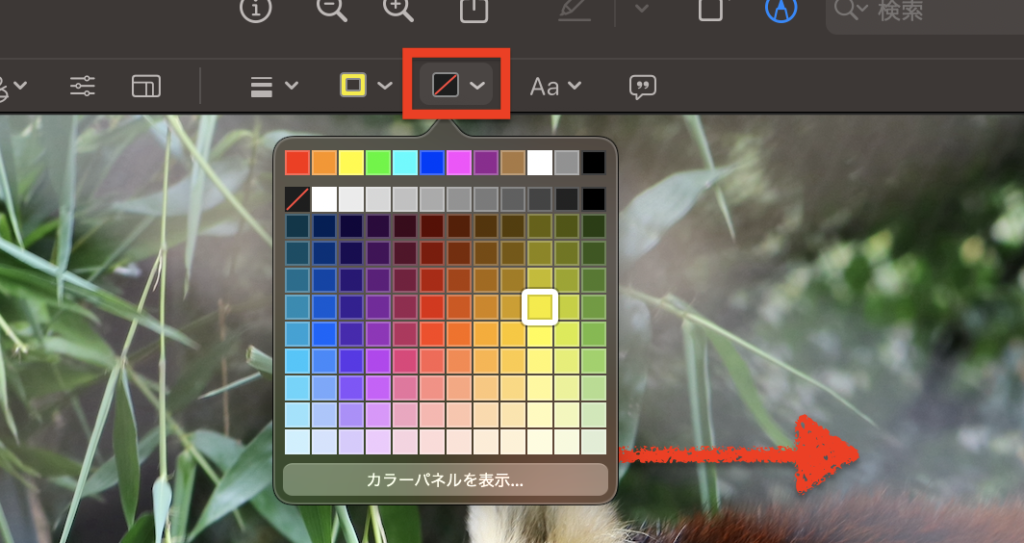
作成したシェイプの枠のカラーを変更することも可能です。


新たに作成する場合は「枠のカラー」を最初に選択してからシェイプを作成すると選択した枠の色になります。
すでに作成したシェイプを変更する場合は、一度選択してから「枠のカラー」を選択すると色が変わります。


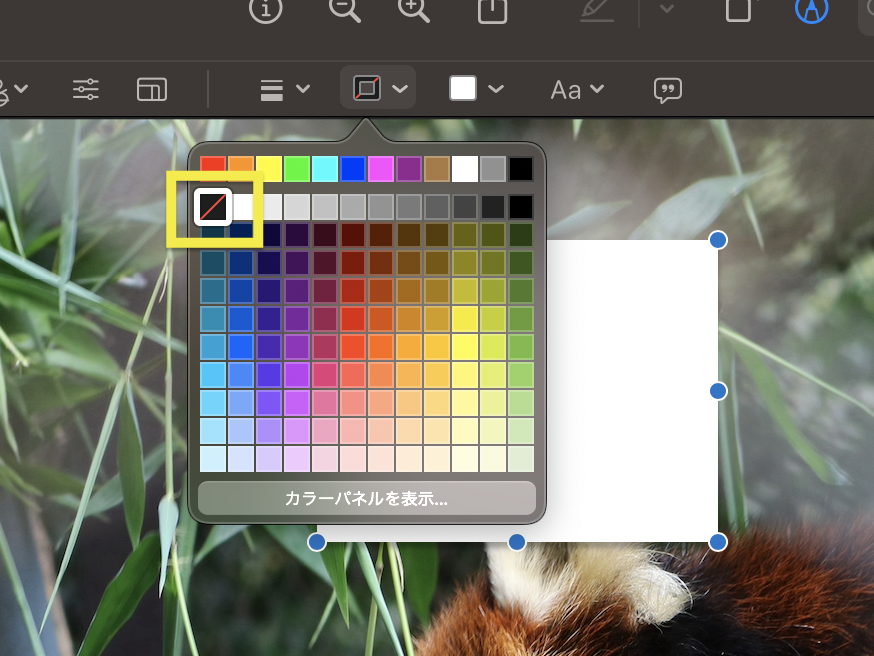
塗りつぶしのカラー
私はよく見せたくない部分にモザイクの代わりとして「塗りつぶしのカラー」を使用しています。
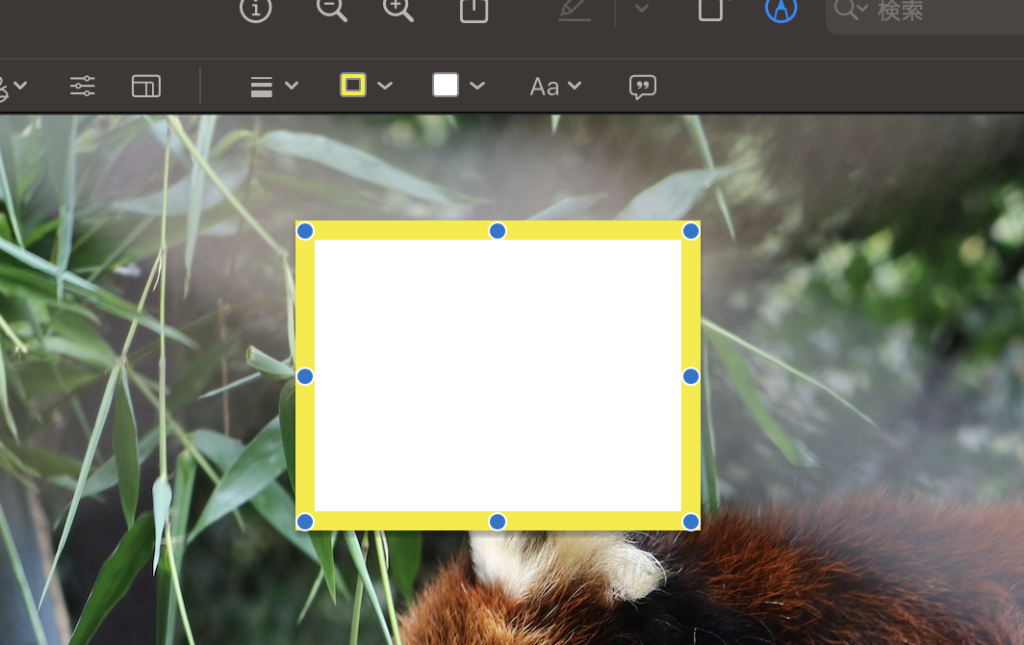
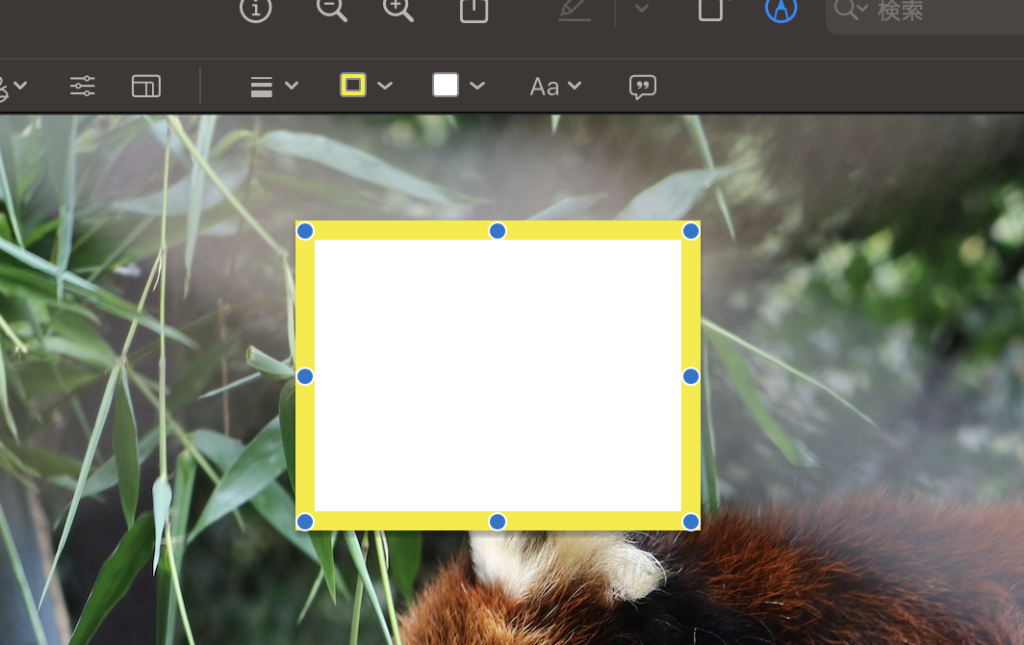
例は塗りつぶしなしの状態になっています。


塗りつぶしのカラーを変えたい場合は好きな色を選択すると塗りつぶしされます。
例は塗りつぶしのカラーを白にしました。


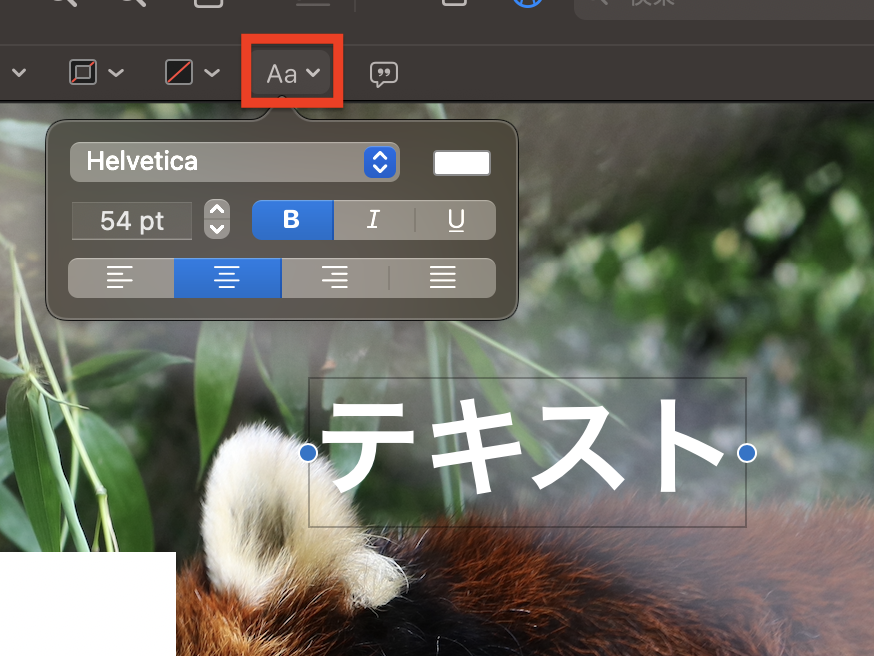
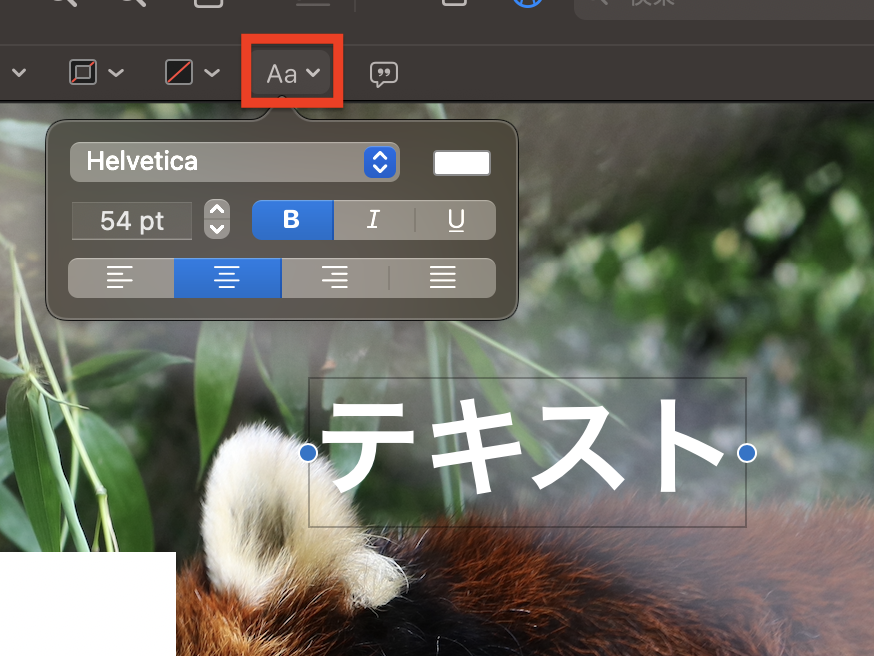
テキストスタイル
追加したテキストのスタイルを変更したい場合は「テキストスタイル」から変更が可能です。
ここで文字の色やサイズなどが調整できます!


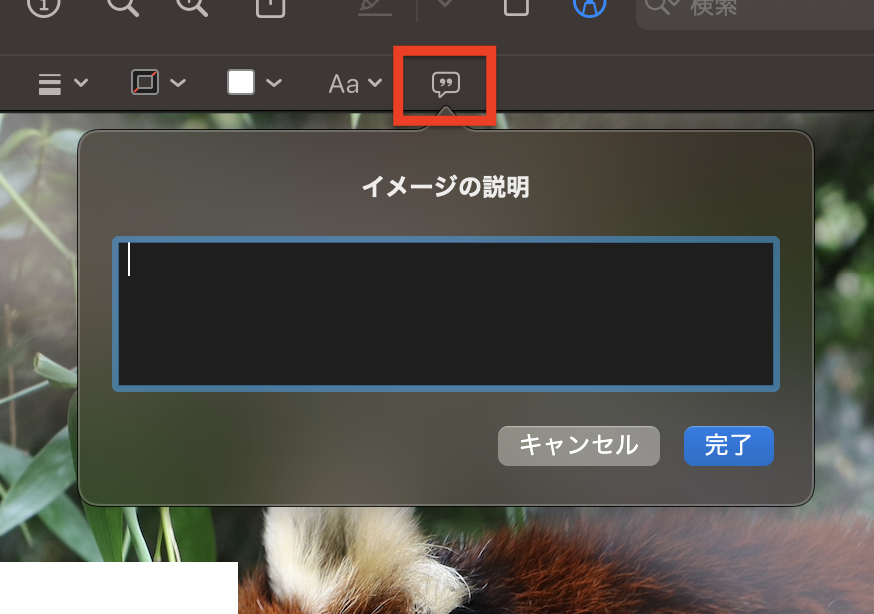
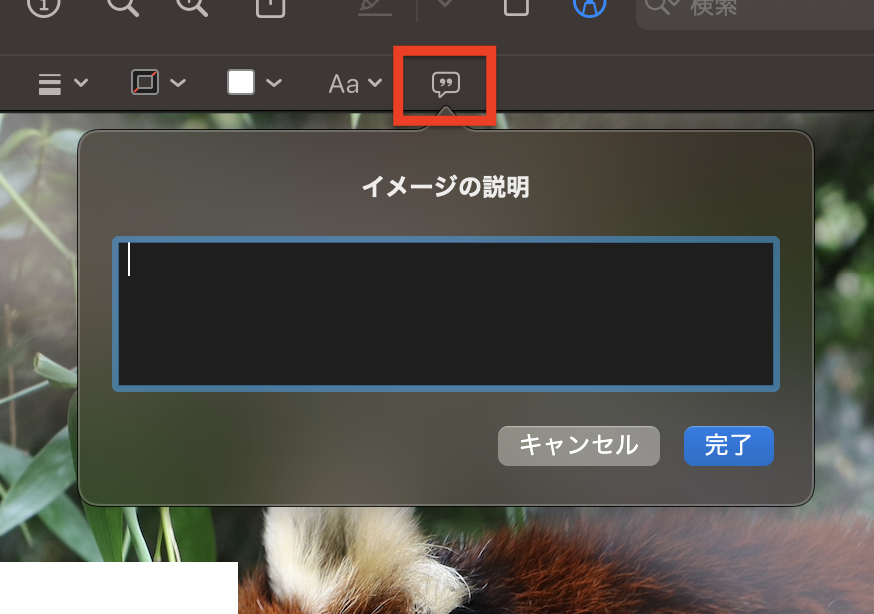
イメージの説明
そして最後に「イメージの説明」です。
撮影場所などをメモとして記録できるようになっています。
写真を振り返る時に便利ですね!


まとめ
いかがでしたでしょうか?
簡単ではございましたが、今回はMacに搭載されている「プレビュー」ができる画像編集機能をご紹介しました。
よく使う機能からあまり使わなさそうだなーという機能まで幅広くありましたが。
「パパッと枠線だけ追加したい!」など無料で手軽に作成できるので、本当にありがたいツールです。
ぜひみなさんも試してみてくださいね!










スケッチは円を描いたときに自動補正してくれるのに対し、描画は円描いても自動補正はしてくれないようです。