こんにちは!
Webデザインに関わっていると、「このサイトのこの色素敵!!!」とカラーコードが知りたいときありますよね。
今回はWebサイトから簡単に配色が取得できる方法をご紹介いたします。
ColorZillaとは?
「ColorZilla」とはChromeとFirefox拡張機能にある、配色を取得できるツールになります。

サイトの色を簡単に取得できるので、とてもありがたいですね!
使ってみよう!
ここからはCrhomeでの動作となります。
先ほどのリンクから拡張機能をインストールしてください。
使用方法
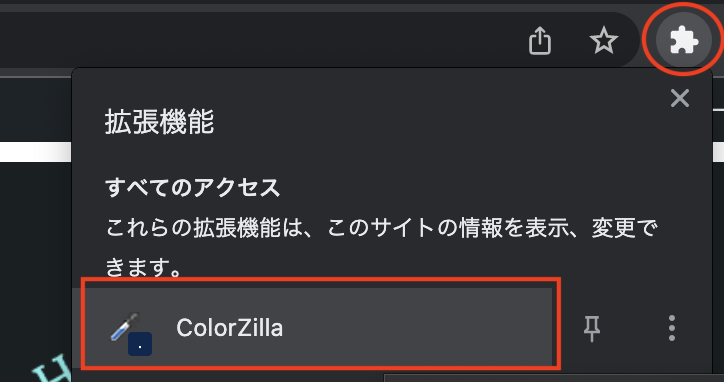
ColorZillaを使用したい時はブラウザの右上にある「パズルのようなマーク」をクリックします。
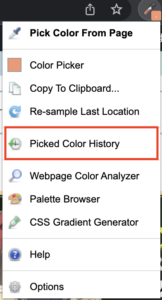
クリックすると「ColorZilla」がありますので、そちらをクリックします。

ピンポイントで色を取得する方法
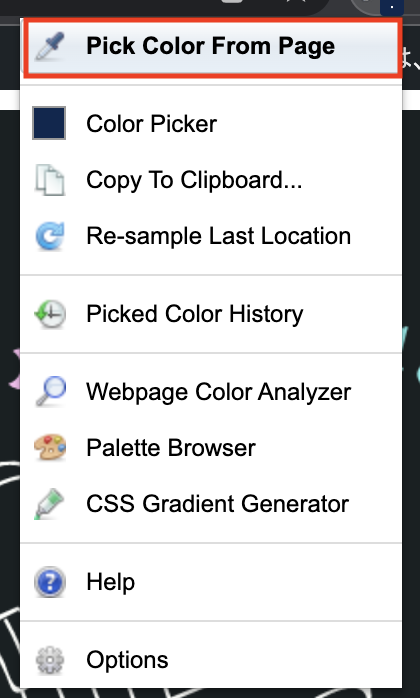
ピンポイントで色を取得する方法になります。
「Pick Color From Page」をクリックします。

知りたい色の部分にカーソルを置くと、上の方に該当の色が表示されます。

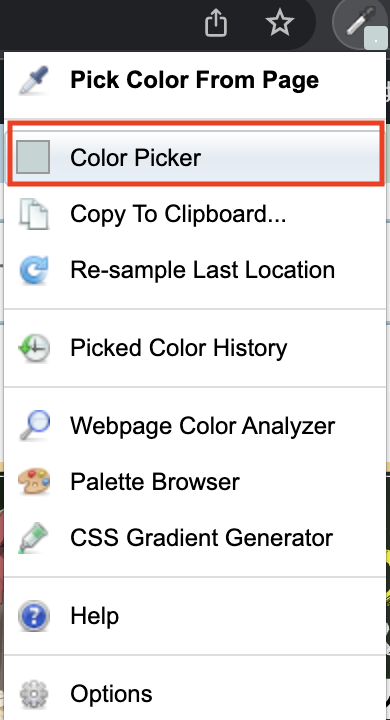
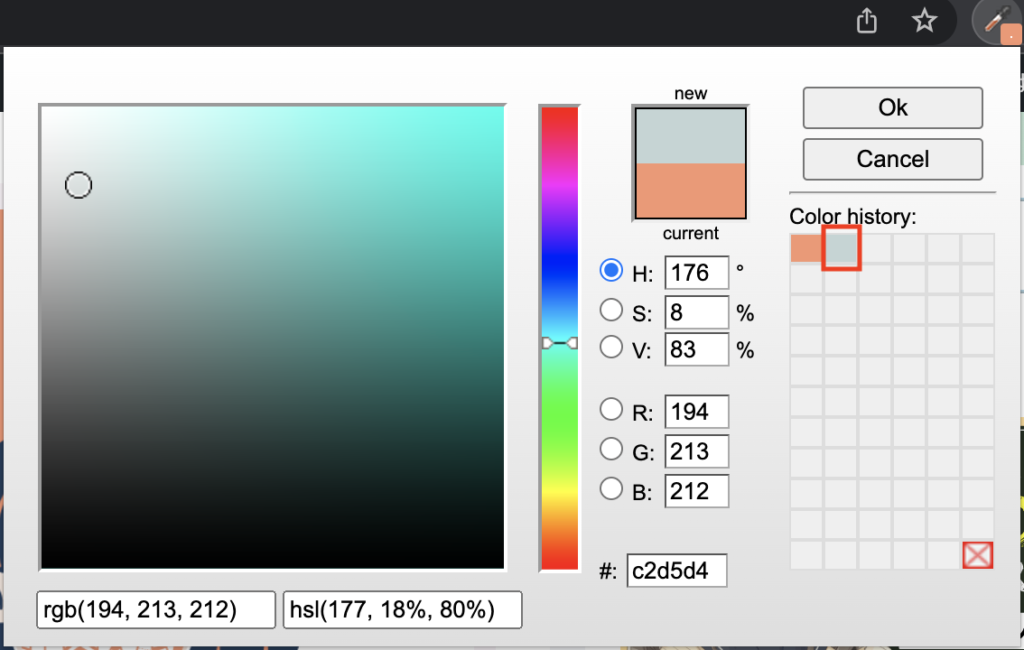
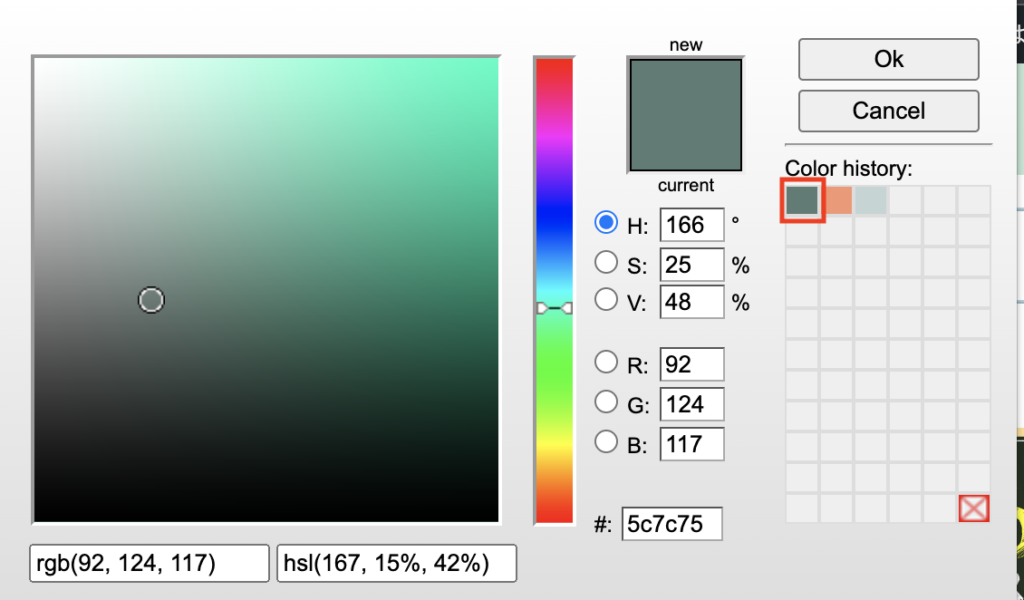
クリックをすると保存され、再度カラーコードをみたい場合は「Color Picker」をクリックします。

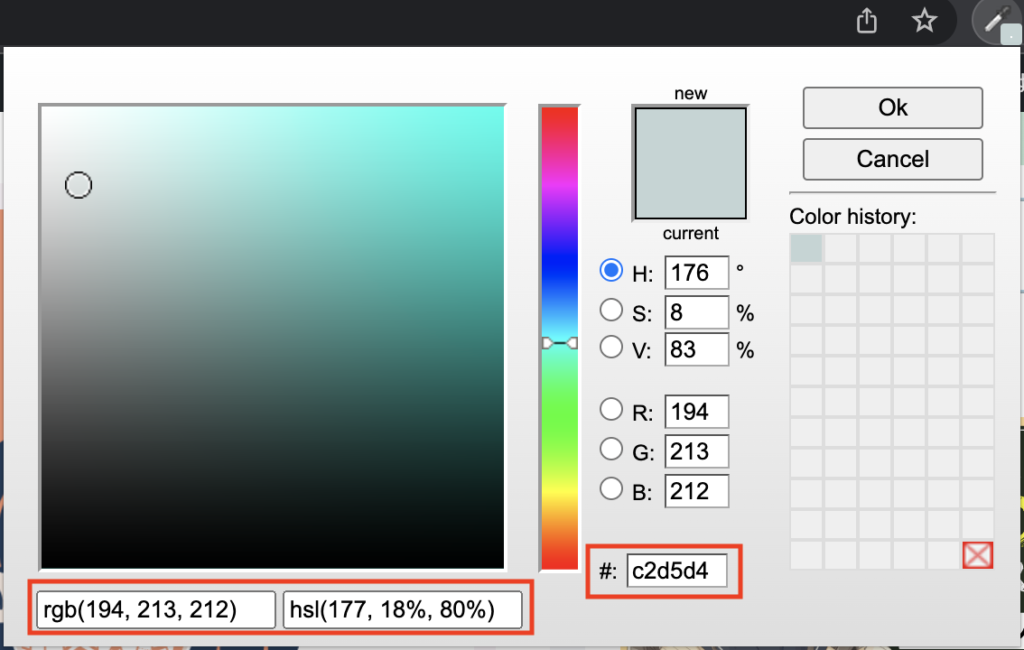
選択した色やカラーコードが表示されます。

色が複数ある場合は知りたい色を選択するとコードが表示されます。


以上がピンポイントで色を取得する方法でした。
サイト全体の色を取得する方法
次はサイト全体の色を一気に取得する方法になります。
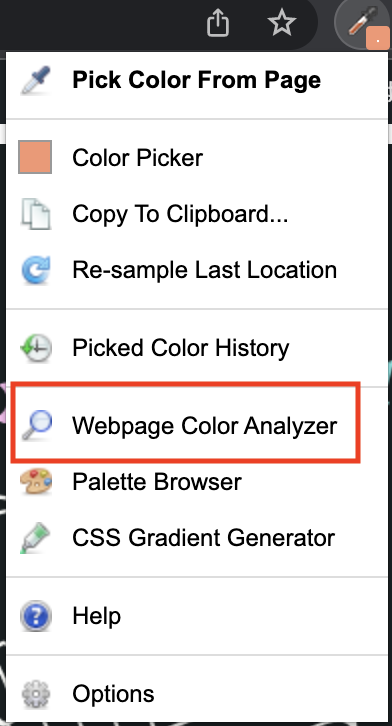
そのような場合は「Webpage Color Analyzer」をクリックします。

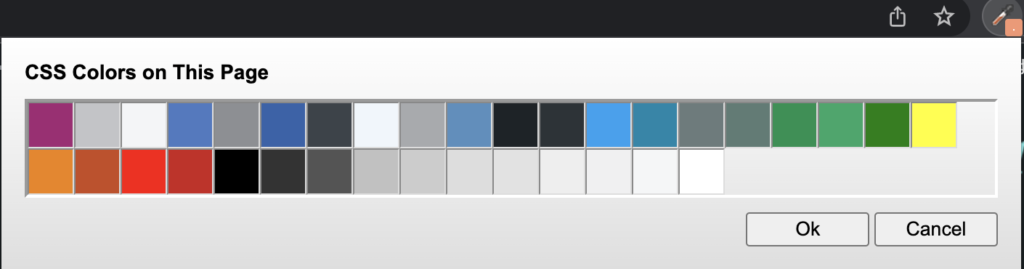
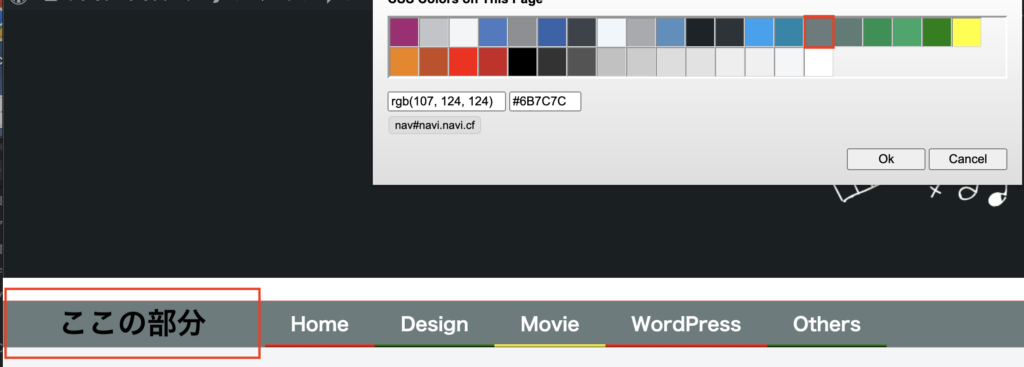
サイト全体の使用している色を一覧で取得することができます。

知りたい色をクリックすると、
サイトで使われている部分が表示され、コードなども表示されます。便利!!

「OK」をクリックすると、「Color Picker」に追加されます。

以上がサイト全体の色を取得する方法でした。
まとめ
いかがでしたでしょうか?
自分が作成したサイトの色をカーソルを置くだけでパッと取得できたり、
どこかのサイトの色を取得したい場合にはとても便利な拡張機能ですよね!
ぜひWebサイト制作に活用してみてはいかがでしょうか?
ありがとうございました٩( ᐛ )و









コメント