こんにちは!
今回はCocoonのフォントサイズを変更する方法をご紹介致します!
フォントサイズを変更するためには2パターンあります。
2つ目は記事のフォントサイズを変更する。
こちらをご紹介致します。
サイト全体のフォントサイズ
それではサイト全体のフォントサイズを変更する方法をご紹介致します。
すぐ設定ができますので、一緒にやっていきましょうー!
Cocoon設定
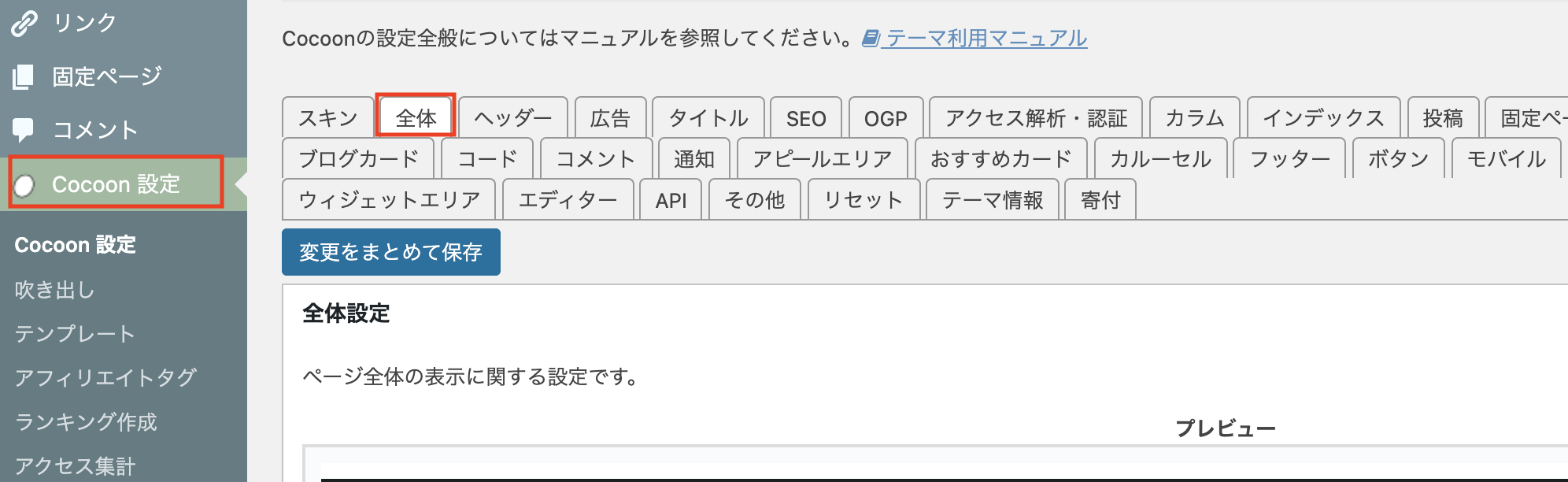
左側の「Cocoon 設定」⇨「全体」をクリックします。

サイトの文字変更
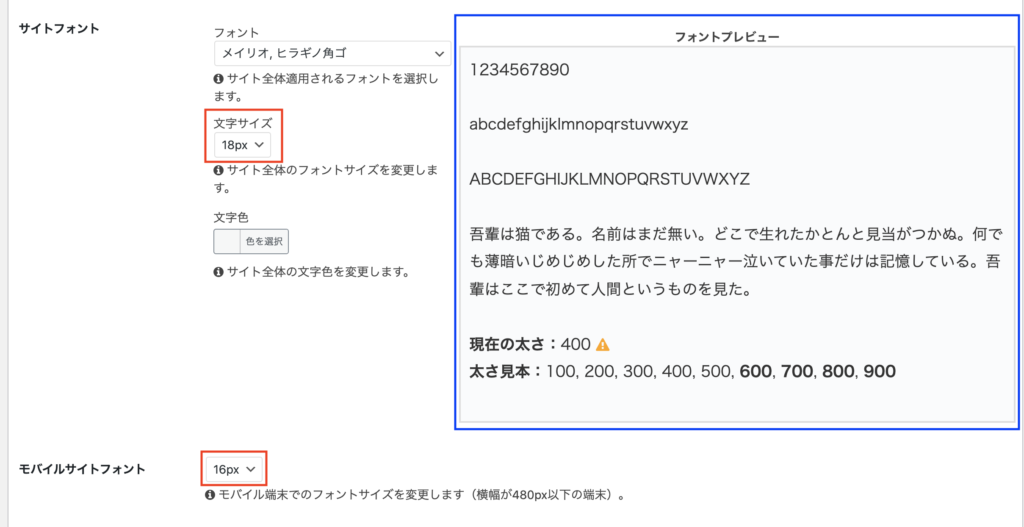
下の方にスクロールしていくと「サイトフォント」⇨「文字サイズ」から設定が可能です。
またモバイルのフォントに関しては「モバイルサイトフォント」になります。
設定を変えて保存をすると「フォントプレビュー」から確認ができます。

記事のフォントサイズを変更
次は記事のフォントサイズを変更する方法になります。
こちらの方が使用頻度として高いのではないのでしょうか。
ダラダラだと文字を書くのはとても見にくい記事となってしまいます。
記事にメリハリをつけるために文字の色を変えたり、改行したり、文字の大きさを一部変更することもありますよね。
変更してみよう!
まずは「新規追加」で新しい記事、もしくは変更したい記事を開いてください。
初期の状態だとこのようになるのではないでしょうか?
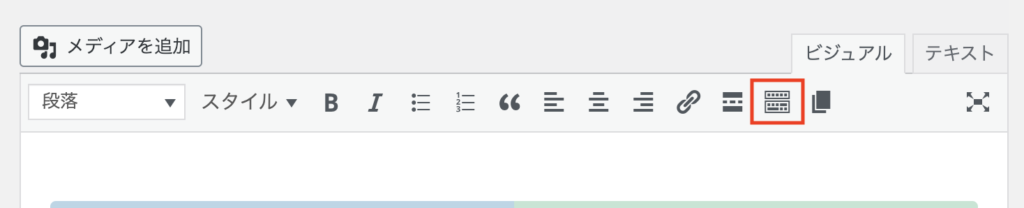
フォントサイズが出てきませんよね。
そのような場合は赤枠の右から2番目をクリックしてください。

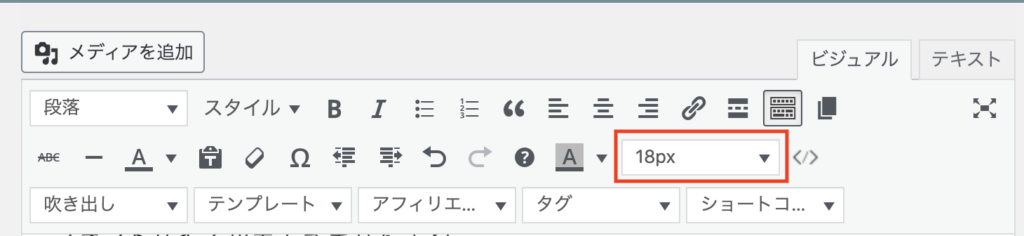
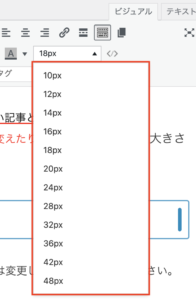
フォントサイズを変更できるプルダウンが出現しました!
※デフォルト値は先ほどの設定した「サイト全体のフォントサイズ」が設定されています。

赤枠のプルダウンをクリックしてみます。


あれ・・・フォントサイズが決められてる。
例えば30pxにしたい!などもあると思います。
大丈夫です!変更できますよ^^
HTMLでフォントサイズを変更する
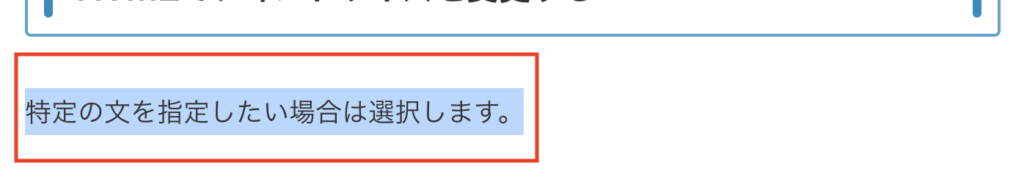
特定の文を指定したい場合は画像のように選択します。

選択してから一旦お好きなフォントサイズをクリックします。
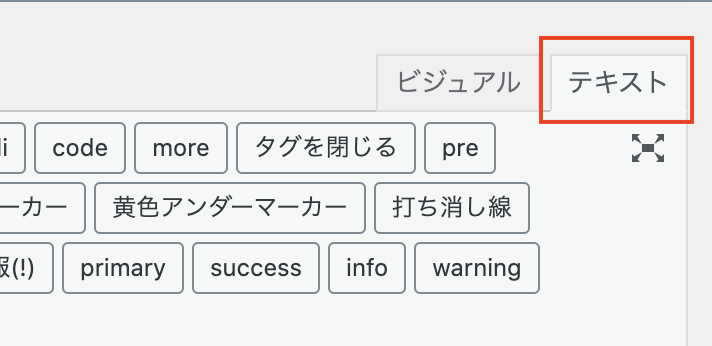
「ビジュアル」から「テキスト」に変更します。

フォントサイズを変更した文章に「font-size」というのがあると思います。
font-size: 16px;
ここで変更ができます!「16」を好きな文字の数値を入力するとサイズが変わりますよ!
「ビジュアル」で確認してみてくださいね^^
以上がフォントサイズの変更になります。
まとめ
いかがでしたでしょうか?
とっても簡単にサイズの変更できましたよね!
フォントサイズを変更することで、文の強調をすることができます。
ぜひ試してみてください^^









コメント