本ページはアフィリエイト広告を利用しています。
こんにちは!
今回は「SWELL」のインストール方法をご紹介いたします。
こちらはすでに「SWELL」を購入した前提の記事となりますのでご注意ください。
購入がまだの方は以下でまとめておりますので、そちらからご確認ください。

ダウンロード
SWELLからテーマを購入完了しましたら、マイページにある「SWELL製品ダウンロード」から以下の2つをダウンロードしてください。
- 親テーマ:swell-X-X-X-X.zip(Xはバージョンです)
- 子テーマ:swell_child.zip
一旦は準備完了です!
事前準備
「SWELL」にはなんと、乗り換えサポートプラグインというのがあります!
それはなにかというと。
他のテーマで使っていた吹き出しや文字のデザインなど、全てを一個ずつ「SWELL」に対応するのはそれはもうとてもとても大変な作業になります。
そんな負担を少しても減らしてくれるプラグインを「SWELL」には用意されていました!!

引き継がれる装飾や引き継がれない装飾は事前に把握しておくといいです。(私はそこまで装飾を使っていなかったため、何も考えず「えいやーー!」とテーマ移行しました・・・笑)
[Cocoon]プラグイン追加
私は無料テーマである「Cocoon」を使用していたため、今回はそちらを例にしていきます。
マイページから各テーマのプラグインをダウンロードしましたら、WordPressの画面に移動します。
以下の手順でプラグインを追加します。
- 左側にある「プラグイン」
- 「新規追加」
- 「プラグインのアップロード」
- 「ファイルを選択」
- 先ほどダウンロードしたファイルをアップロード(cocoon-to-swell-X-X-X.zip)
- 「今すぐインストール」でプラグイン追加完了!


インストール完了
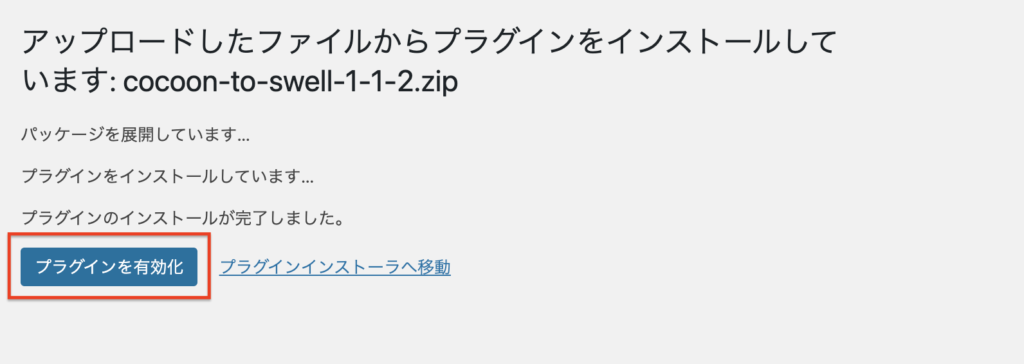
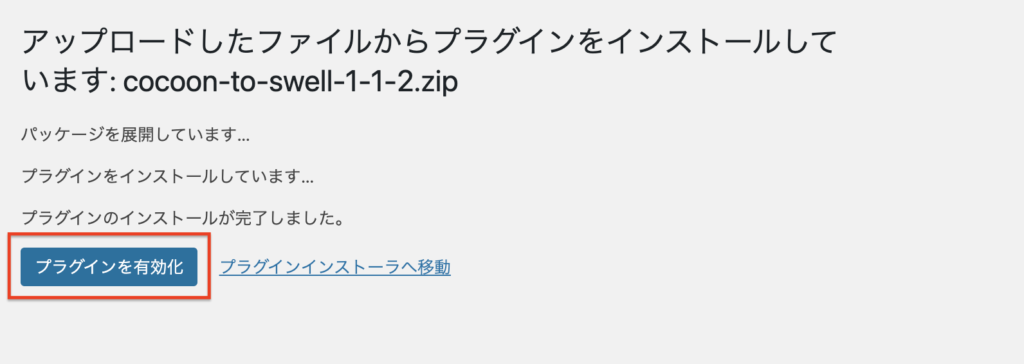
インストールが完了しますと以下の画面になります。
「プラグインを有効化」をクリックします。


これで事前準備は完了です。
[SWELL]親テーマを追加
ではいよいよSWELLのテーマを追加する作業になります。
まずはマイページでダウンロードしました親テーマ(swell-X-X-X-X.zip)を追加していきます。
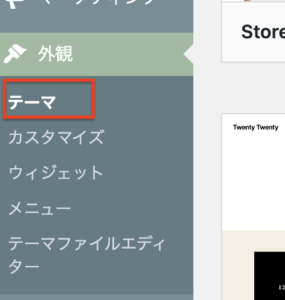
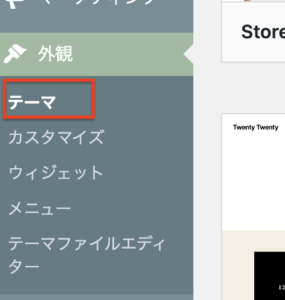
左側にある[外観] -> [テーマ]をクリックしてください。


以下の手順で親テーマを追加していきます。
- 上にある「新規追加」
- 「テーマのアップロード」
- 「ファイルを選択」
- ダウンロードした親テーマのファイルをアップロード(swell-X-X-X-X.zip)
- 今すぐインストール


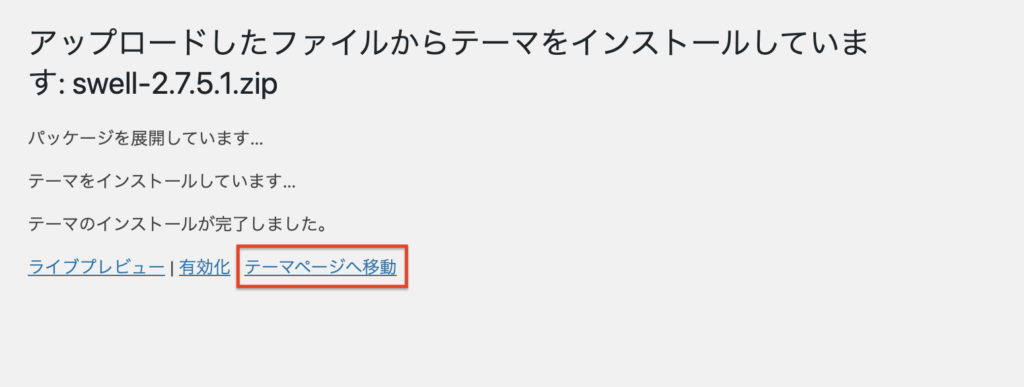
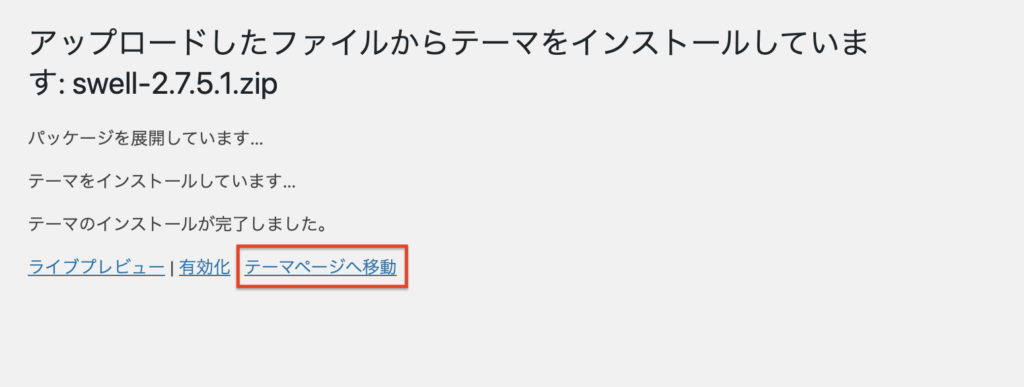
インストールが完了しましたら、次は子テーマへの追加へと移動しますので「テーマページへ移動」をクリックします。


[SWELL]子テーマを追加
それでは親テーマと同じように、子テーマ(swell_child.zip)も追加していきたいと思います。
以下の手順で子テーマを追加していきます。
- 上にある「新規追加」
- 「テーマのアップロード」
- 「ファイルを選択」
- ダウンロードした子テーマのファイルをアップロード(swell_child.zip)
- 今すぐインストール


インストールが完了しましたら、その画面にある「有効化」をクリックして完了になります!
まとめ
テーマの移行は以上になります。
これで終わりではなく、、、次は「ユーザー認証」が必要になりますので、また記事を書きたいと思います!
そして移行して思ったことは、もっと早く有料テーマしていたらよかったなーと思いました。
その理由は記事数が多ければ多いほど、確認がめんどくさいからです!!!



ぜひみなさんの参考になれたら嬉しいです。
残りの移行作業も頑張りましょう!!