Warning: Trying to access array offset on false in /home/xs784468/still-r11.com/public_html/wp-content/plugins/ad-invalid-click-protector/adsense-invalid-click-protector.php on line 264
Warning: Trying to access array offset on false in /home/xs784468/still-r11.com/public_html/wp-content/plugins/ad-invalid-click-protector/adsense-invalid-click-protector.php on line 267
こんにちは!

今回はテキストを追加する方法をご紹介したいと思います。
テキストを追加してみよう!
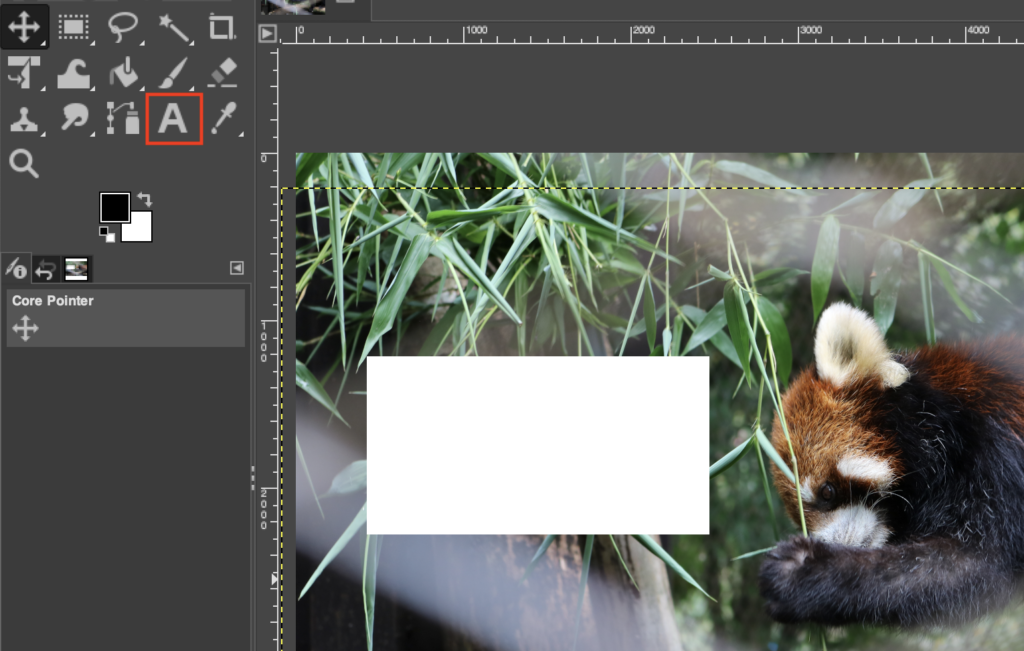
今回は白い背景のところに文字を入れたいと思います。
文字を追加するには左側にある「A」というマークをクリックします。

カーソルをあてるとこんな感じになると思います。
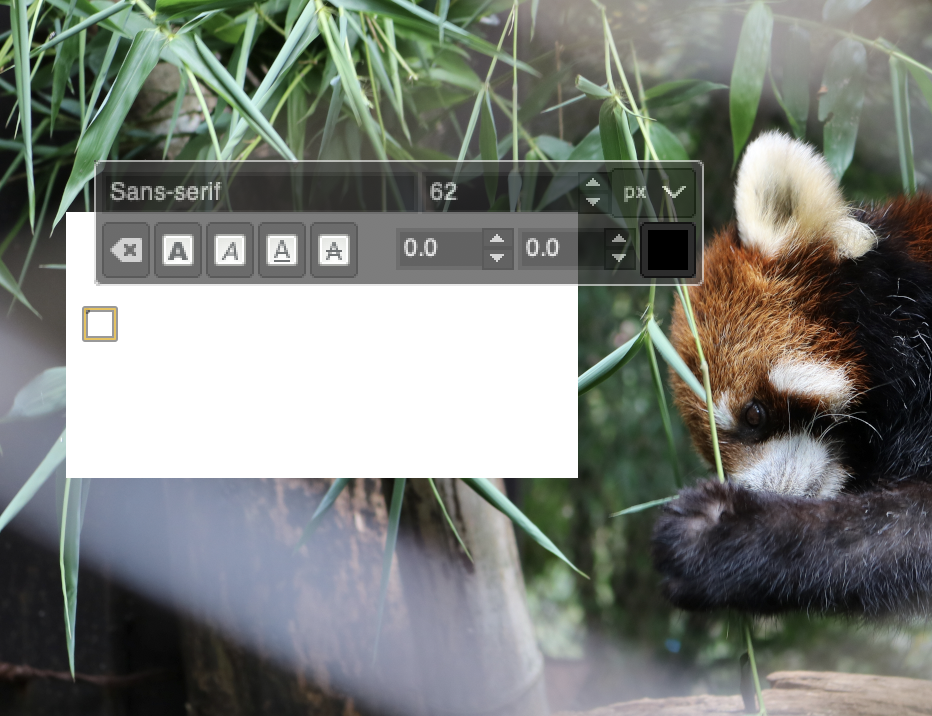
上にはフォント名と文字の大きさなどを設定できる画面が表示されます。
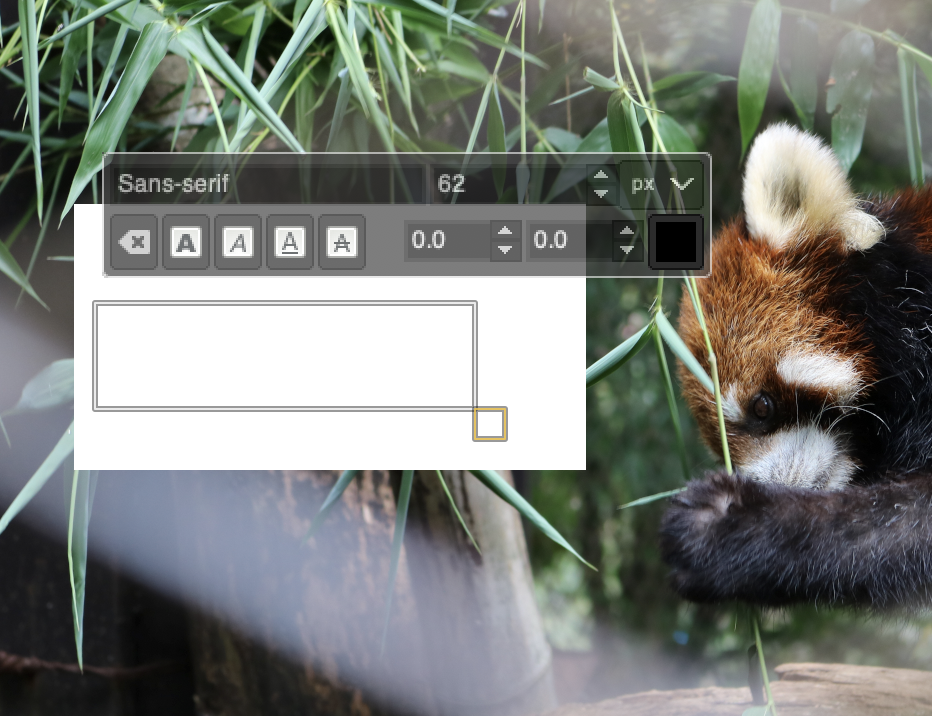
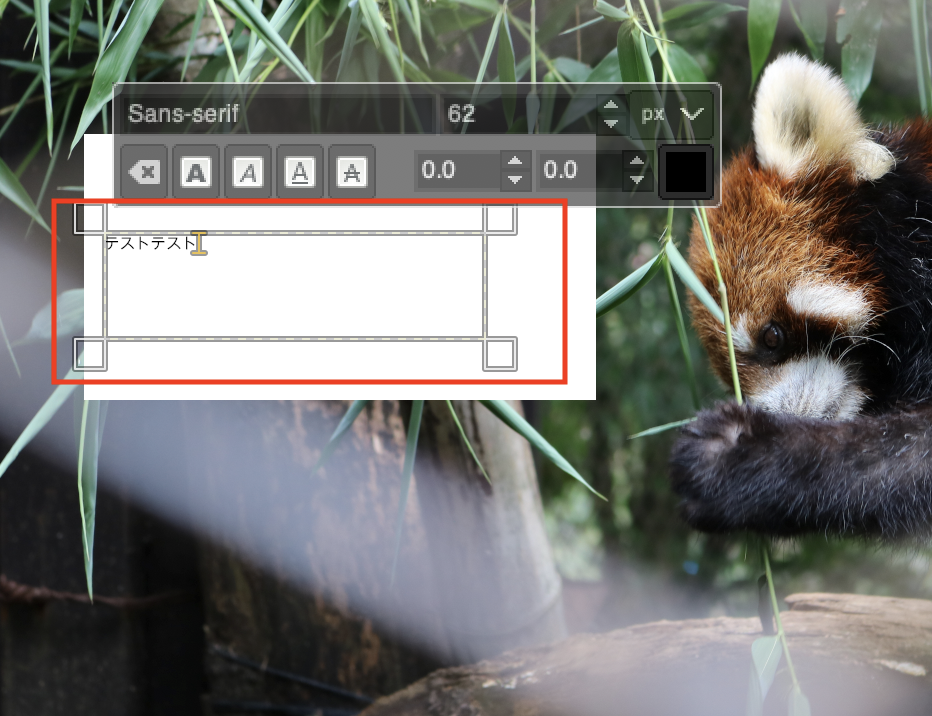
文字を入力するには、白い四角をびよーーんと伸ばします。

びよーーんと伸ばすとテキストボックスのようなものが現れました。

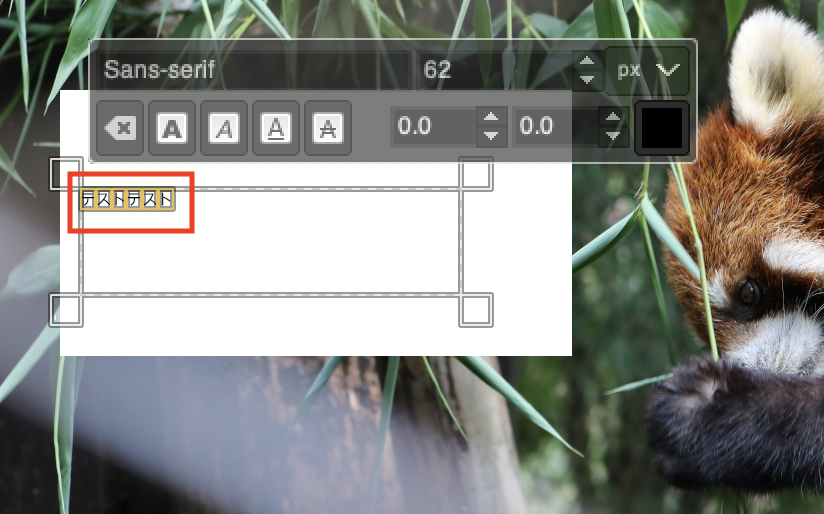
その状態になりましたら、文字を入力してみます。
「テストテスト」と入力してみました。

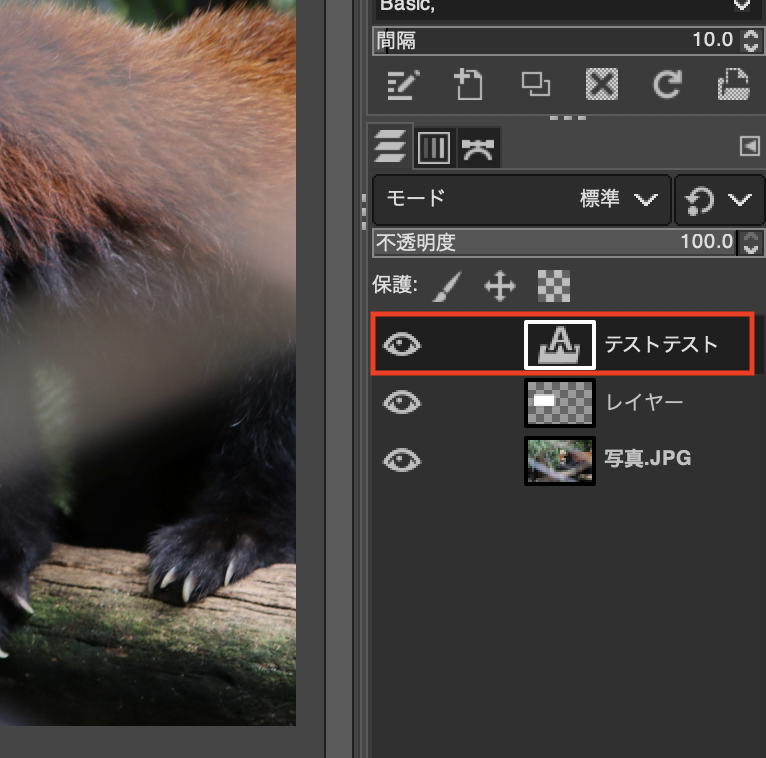
右側にあるレイヤーも追加されていることがわかります!

文字のサイズを変更する
先ほどの状態では文字が小さいですよね。
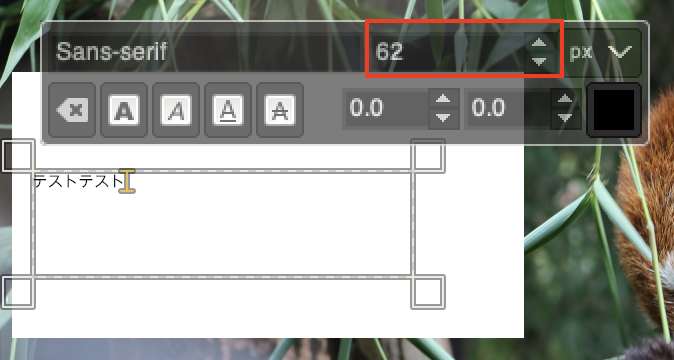
文字のサイズを変更するにはこちらの数値を上げ下げしていくことで変動します。

このまま数値を変えても文字のサイズは変わりません!
 文字の内容を変更するには選択する必要があります。
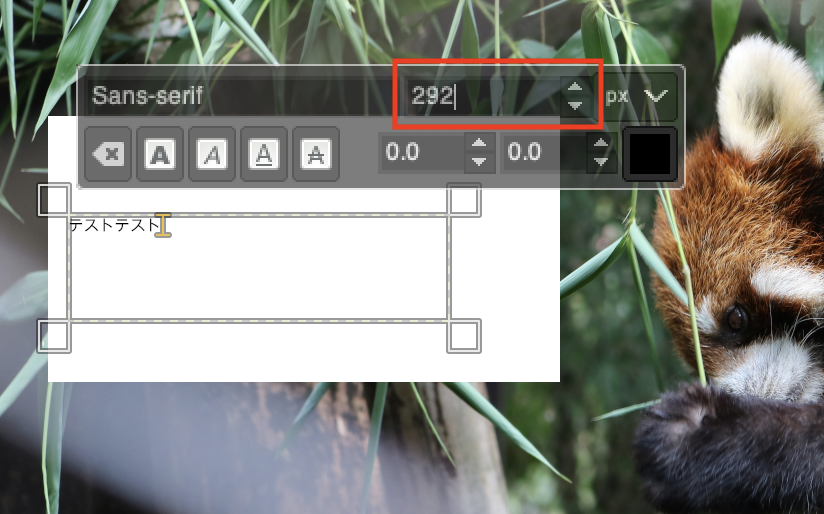
文字の内容を変更するには選択する必要があります。選択は長押しして範囲を指定するとできますよ。

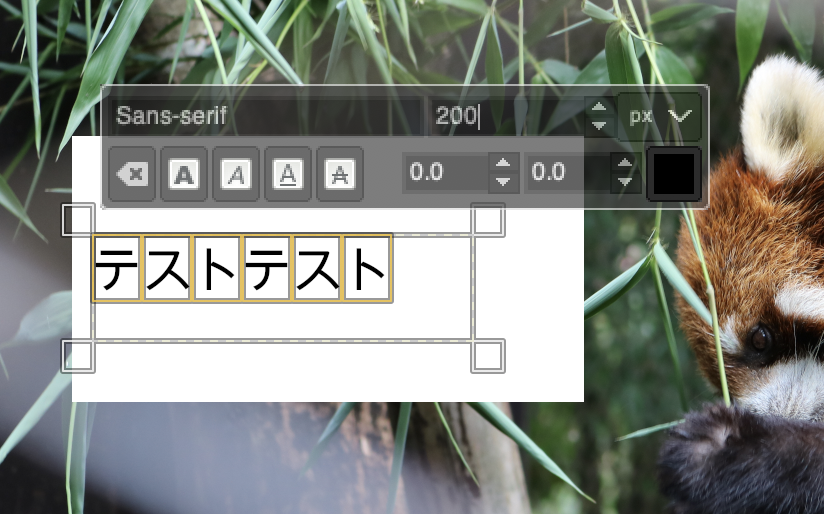
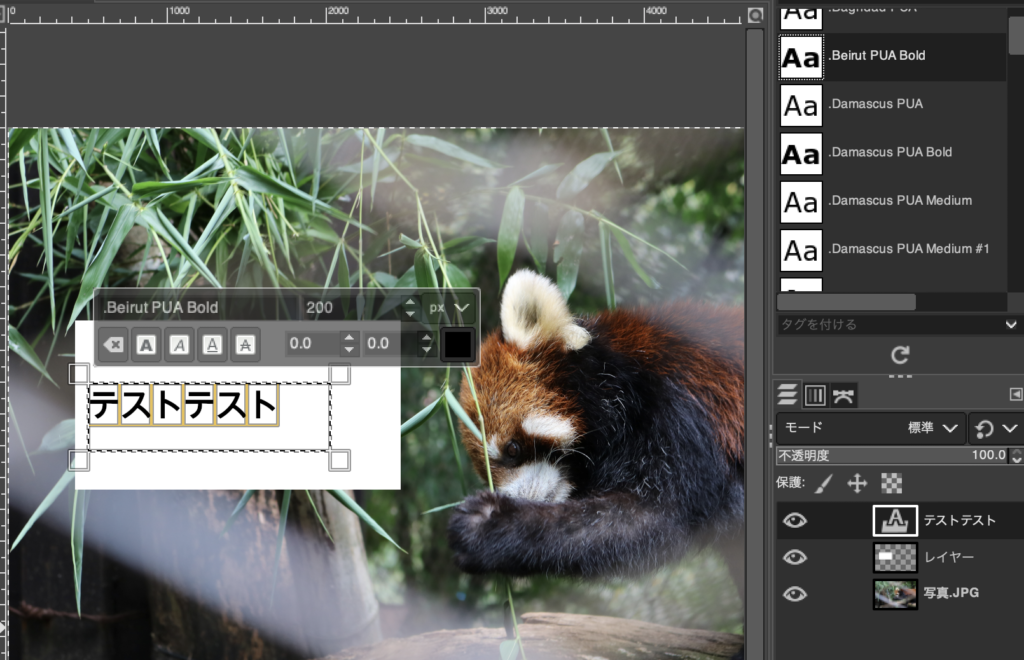
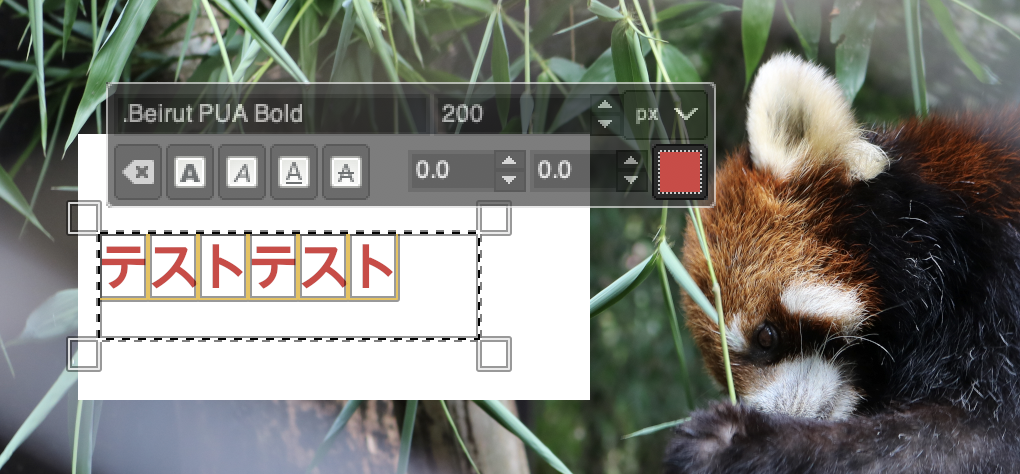
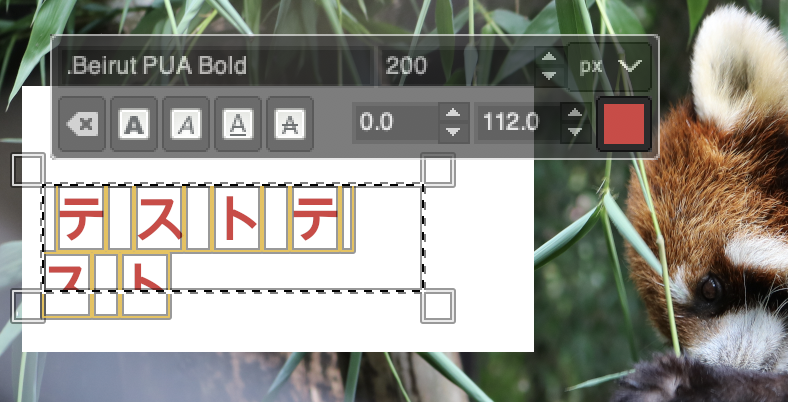
文字のサイズ200で変更するとこのような感じになりました!
大きくなりましたね^^

以上が文字のサイズ変更でした。
フォントを変更する
次にフォントの変更方法になります。
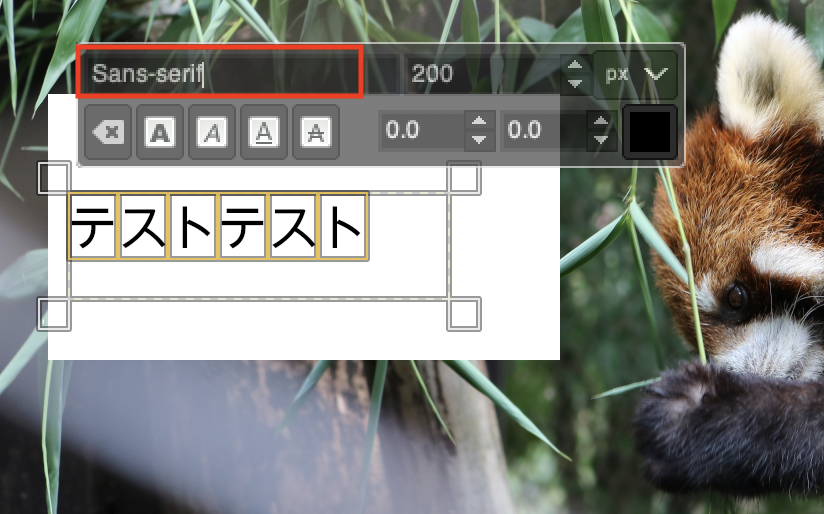
普通はフォントの部分を選択するとプルダウンでフォントの一覧が表示されて、選ぶ・・
みたいな手順を想像していましたが、なんとテキストボックス?になっているのです。


どうやらここでは選ぶことができないみたいですね。
安心してください。
フォント一覧はありますのでご紹介します。
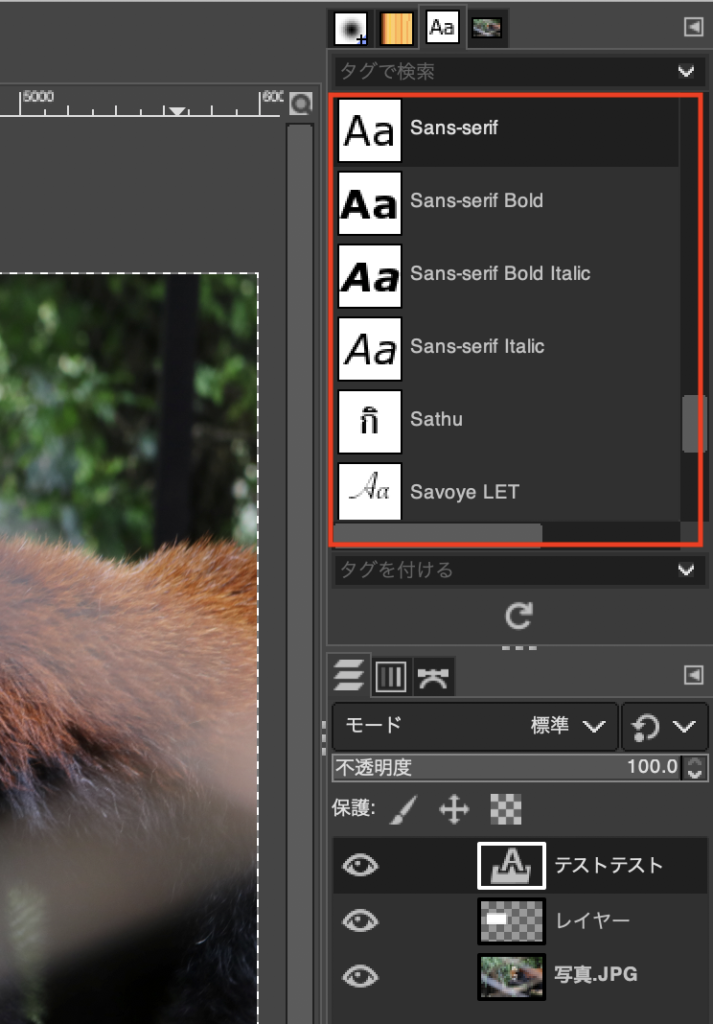
フォント一覧選択方法
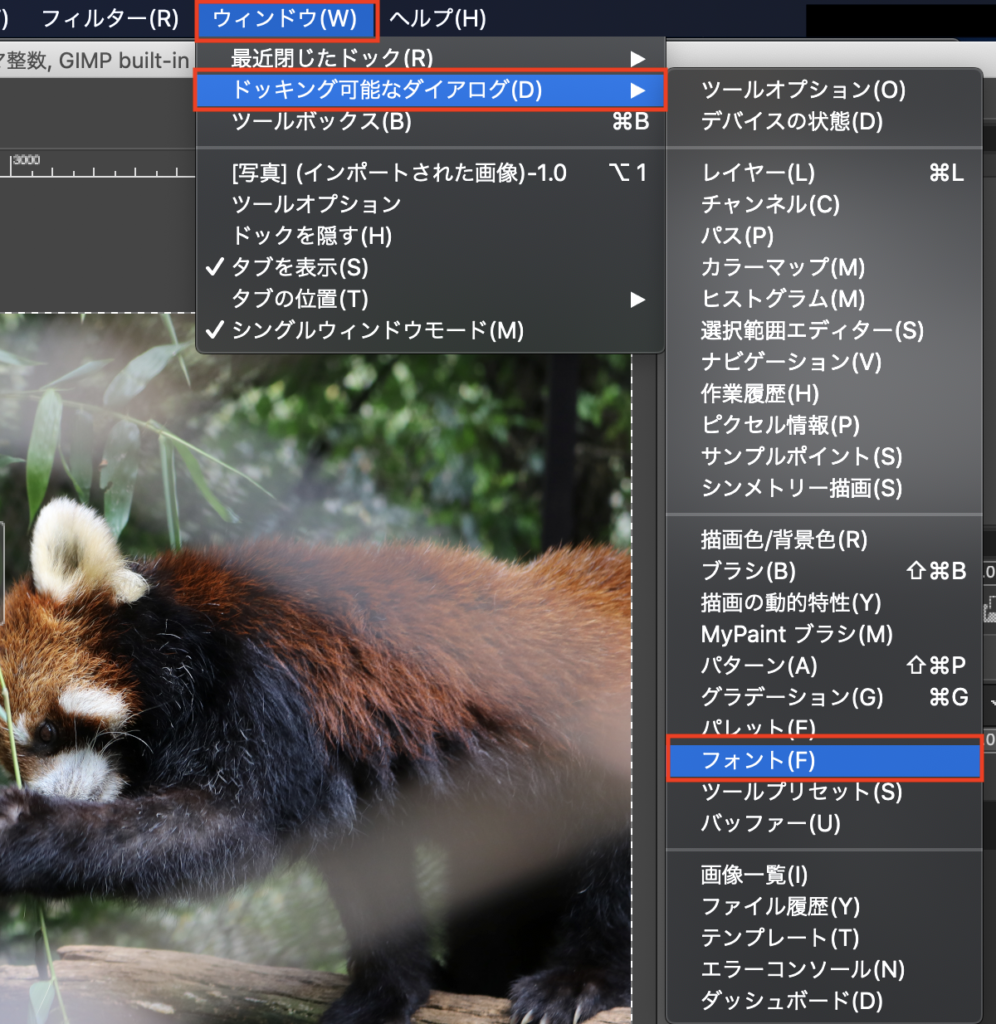
以下の手順でクリックします。

クリックすると右側にフォント一覧が表示されます。


無事フォントが変更されました!!

文字の色を変更する
次は文字の色の変更になります!
これは簡単です!
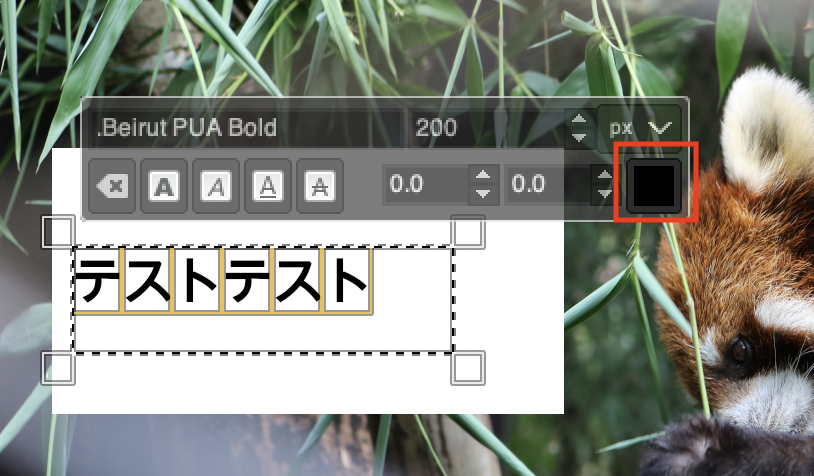
文字を選択して、赤枠の部分をクリックします。

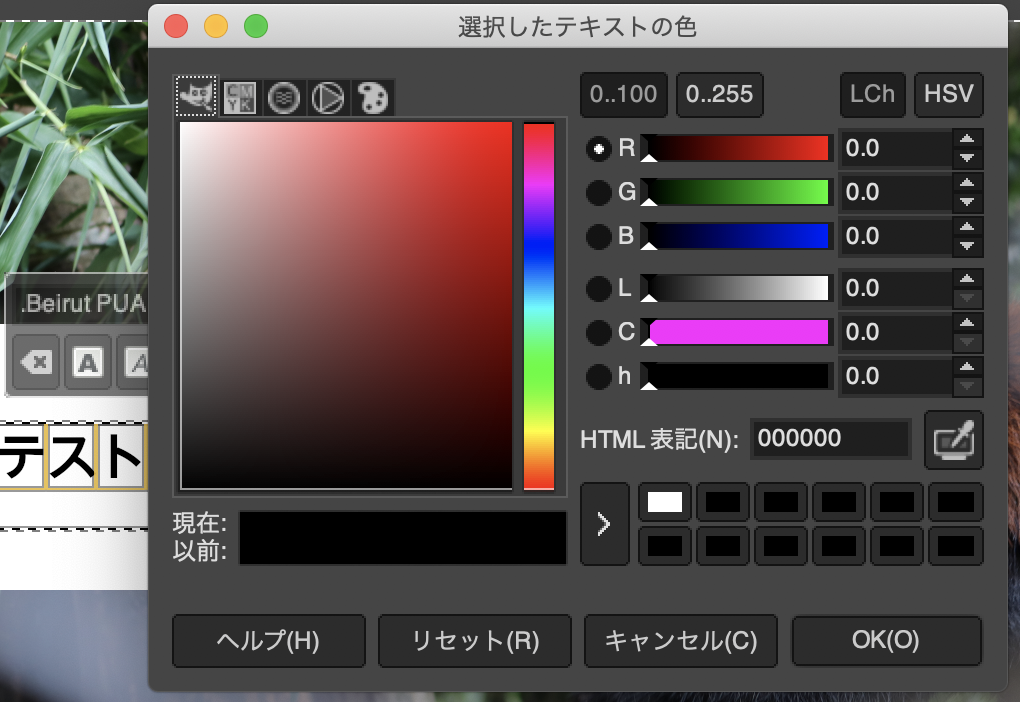
MacとWindowsでもしかしたら表示は変わりますが、色が選択可能になりますので。
お好きな色を選択してください!

変更するとこのような感じになります。

以上が文字色変更になります。
文字の幅や高さを変更する
次に文字の幅や高さを変更したい場合です。
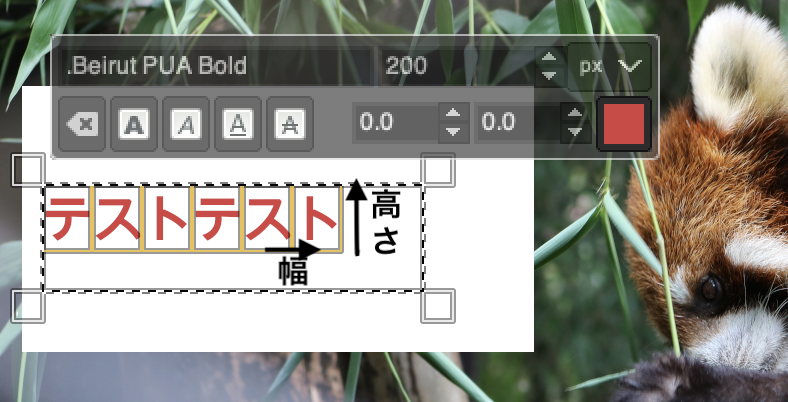
ちょっと図に表してみました。
文字の高さや文字の間の幅を指定する方法です。

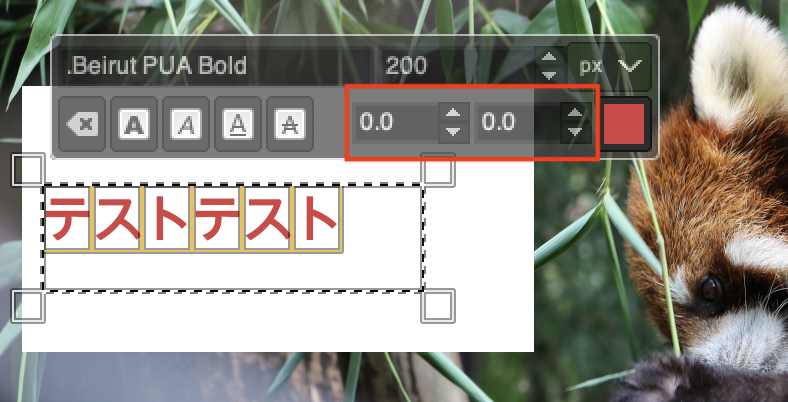
その場合はこちらの赤枠で数値の変更を行います。
右側:幅

高さ
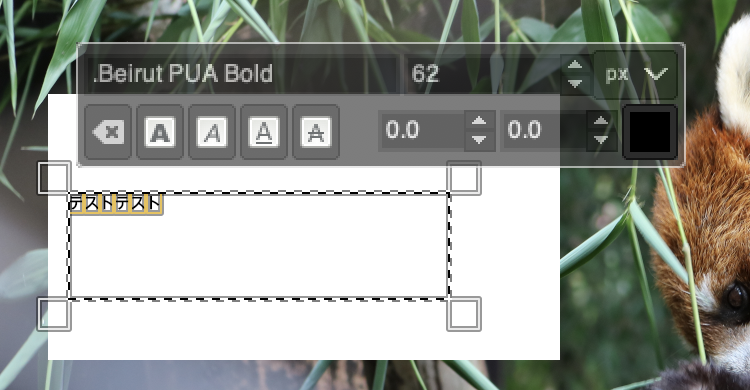
ではまず高さを変更してみます。
左側の数値を上げていくと大きくなります。
実際に変更すると先ほどよりも黄色い枠が高くなりましたね!

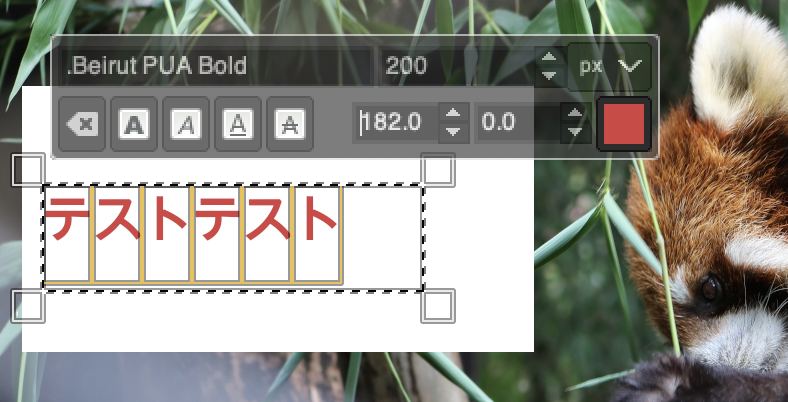
幅
次に幅を変更してみます。幅は右側の数値を変更します。
幅の感覚がひろくなりましたね!

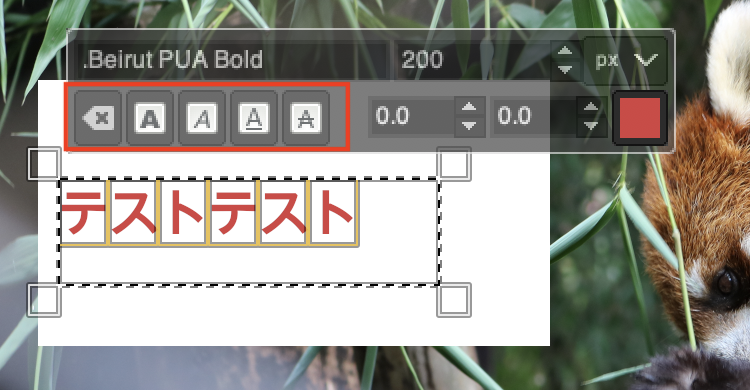
その他
その他の説明を軽くしていきます。
左から2番目:太文字
真ん中:斜体
右から2番目:下線
一番右:取り消し線

今まで設定してきた、フォントや文字の大きさ、色の変更などなど変えてきましたが。
一番左をクリックすると完全初期状態の設定に戻ります。

まとめ
いかがでしたでしょうか?
今回はGIMPを使ったテキスト追加を行いました。
テキストを追加するだけなのに、記事にするとやれること多くて長くなってしまいますね。

画像編集のヒントになれたら嬉しいです!
最後までお読みいただき、ありがとうございましたーー!!